Параллакс эффект на вашем сайте или лендинге — хороший способ удержать внимание посетителей. Мы уже писали подробный туториал о том как сделать параллакс скроллинг, также повторили красивый параллакс эффект из девяти слоев с сайта firewatch. Настало время создать эффект параллакса привязанный к движению курсора мыши.
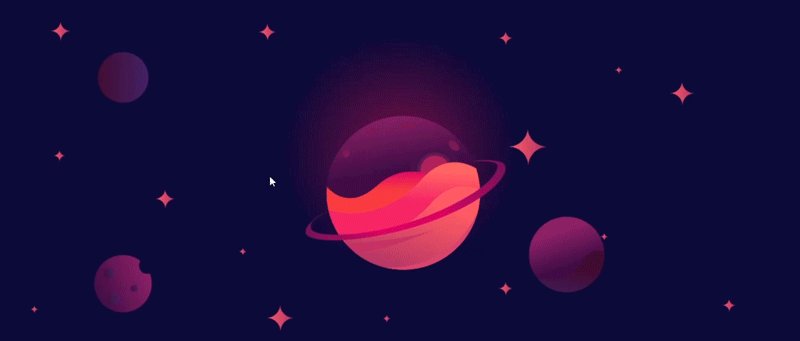
 Исходное изображение
Исходное изображение
Сделаем мы это с помощью небольшого jQuery плагина jParallax. Слои на этом примере двигаются с разной скоростью, в зависимости от направления движения курсора. При этом движение осуществляется как влево-вправо по оси X, так и вверх-вниз по оси Y.
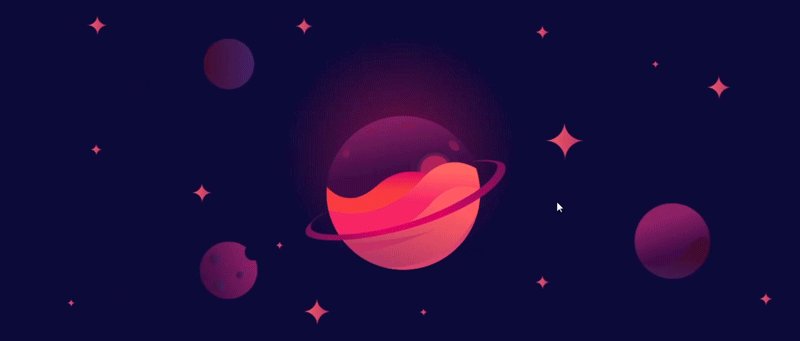
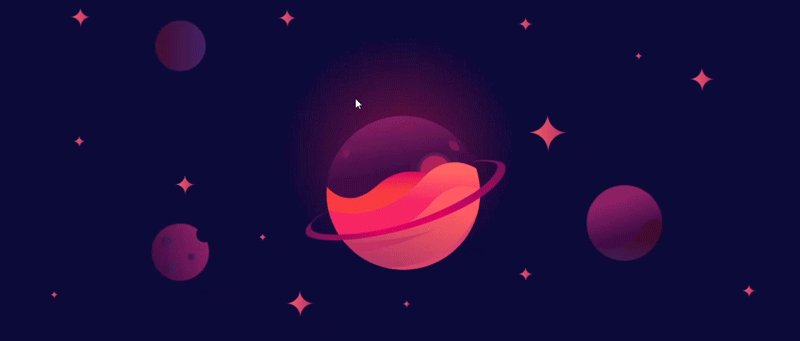
 Движение слоёв при изменении позиции мыши
Движение слоёв при изменении позиции мыши
Автор давно не обновлял плагин, по этому он работает только с версиями jQuery не старше 1.8.3. Подключим ее с помощью Google Hosted Libraries. Добавляем в свой HTML:
HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
Далее нам потребуется подключить сам плагин. Скачаем 2 файла: jquery.event.frame.js и jquery.parallax.min.js, тоже подключим их к нашему проекту.
HTML
<script src="js/jquery.parallax.min.js"></script>
<script src="js/jquery.event.frame.js"></script>
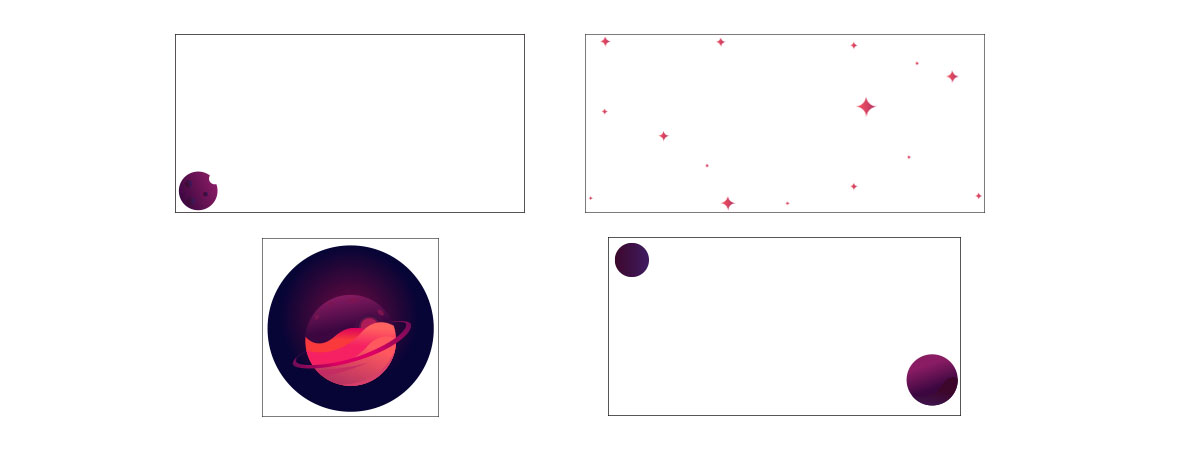
Подготовим графику и разобьём ее на слои. В нашем примере изображение состоит из четырех частей:
 Слои изображения с параллакс эффектом
Слои изображения с параллакс эффектом
Если вы хотите попрактиковаться с моей иллюстрацией, скачать ее можно по ссылке в конце статьи. Создаем разметку параллакса, она будет состоять из родительского блока с синим фоном и планетой по центру. В него будет вложены еще 3 элемента div с дополнительными слоями.
HTML
<section class="parallax">
<div class="parallax__layer"></div>
<div class="parallax__layer"></div>
<div class="parallax__layer"></div>
</section>
Основному блоку необходимо назначить свойство overflow со значением hidden, чтобы дополнительные слои не выходили за пределы контейнера.
CSS
.parallax {
background-color: #070535;
width: 800px;
height: 350px;
margin: 20% auto 0;
overflow: hidden;
position: relative;
background-image: url('img/bg.svg');
background-size: 300px;
background-repeat: no-repeat;
background-position: center;
}
Самый простой способ использования параллакса — сделать слои разного размера с помощью CSS. Большие слои будут перемещаться быстрее (и, следовательно, казаться ближе), А если слой больше окна просмотра, его края будут не видны. Всем слоям необходимо задать абсолютное позиционирование и каждому по отдельности назначить фоновую картинку.
CSS
.parallax__layer {
position: absolute;
}
.parallax__layer:nth-of-type(1) {
background-image: url('img/bg1.svg');
width: 700px;
height: 310px;
}
.parallax__layer:nth-of-type(2) {
background-image: url('img/bg2.svg');
width: 510px;
height: 260px;
}
.parallax__layer:nth-of-type(3) {
background-image: url('img/bg3.svg');
width: 510px;
height: 260px;
}
Основная работа сделана. Чтобы все заработало нужно сделать инициализацию. Добавляем скрипт в документ:
HTML
<script>
$(function(){
$('.parallax__layer').parallax();
});
</script>
Все работает!
Jparallax также имеет дополнительные опции, которые позволяют контролировать поведение слоя. К примеру опция mouseport позволяет поменять элемент DOM для трекинга мыши. По умолчанию она имеет значение jQuery(document) и параллакс срабатывает от движения мыши по любой области внутри окна браузера. Если опции mouseport поставить значением наш контейнер, то параллакс сработает только когда курсор проходит над контейнером.
HTML
<script>
$(function(){
$('.parallax__layer').parallax({
mouseport: $('.parallax')
});
});
</script>
С помощью опции decay можно задать скорость с которой слои будут "догонять" положение мыши. Значение может быть в диапазоне от 0 до 1. Ноль означает мгновенное перемещение, а единица бесконечно долгое. Значение по умолчанию 0.66. Зададим параметр decay 0:
HTML
<script>
$(function(){
$('.parallax__layer').parallax({
mouseport: $('.parallax'),
decay: 0
});
});
</script>
jparallax.rar
Перед тем как сделать свой неповторимый параллакс эффект познакомьтесь с нашей статьей про 10 потрясающих примеров параллакс скроллинга.