Параллакс эффект на вашем сайте — это прекрасный способ удивить посетителей и улучшить поведенческий фактор. Такой сайт выглядит привлекательно и ваш посетитель как минимум потратит время на то, чтобы рассмотреть его.
 Топ 10 сайтов с параллаксом
Топ 10 сайтов с параллаксом
Параллакс эффект наиболее часто использовался в играх. И в последнее время приобрел второе дыхание на веб ресурсах,
которые хотели добавить себе индивидуальности. Создать такой эффект не очень сложно, у нас есть подробная инструкция
как сделать параллакс на js.
Мы подобрали для вас 10 самых впечатляющих сайтов с примерами параллакса, чтобы вы могли вдохновиться на свой собственный дизайн. Но прежде, чем перейти к ним, давайте разберем что же это за эффект и почему он так привлекает внимание пользователей.
Что такое параллакс скроллинг?
Давайте отделим два слова друг от друга и разберем каждый по отдельности.
Параллакс — это зрительная разница в расстоянии между объектами на переднем и заднем плане. Скроллинг — это прокрутка экрана, то есть перемещение графики и текста в двухмерном пространстве.
Ну а параллакс скроллинг — это техника в веб дизайне, когда элементы фона на переднем и заднем плане двигаются с разной скоростью при прокрутке окна браузера. Это создает эффект трехмерного пространства.
10 примеров, которые взорвут ваших посетителей!
Если правильно и гармонично использовать эффект параллакса, то можно создать уникальный пользовательский опыт. Но если сделать плохо, то это отпугнет ваших посетителей или будет отвлекать от основной цели сайта. Будьте особенно осторожны с мобильной версией, там перебор с параллаксом может настолько замедлить работу браузера, что посетитель вашего сайта может сильно расстроиться. Рекомендуем тестировать поведение пользователей, чтобы добиться хороших результатов.
Примеры:
1История Джесс и Расс
Два крутых американских дизайнера создали сайт, где рассказывают историю своих отношений и используют при этом параллакс скроллинг. В результате получился романтический рассказ, дополненный классной графикой.
10 потрясающих примеров параллакс скроллинга
Твитнуть Пример №1
Пример №1
2Webflow
На этом сайте вы можете посмотреть всю историю интернета. Это довольно увлекательно, а параллакс эффект добавляет динамики истории.
 Пример №2
Пример №2
3Ресторан Koox
Этот ресторан расскажет вам о своем заведении, меню и поворах с помощью приятных иллюстраций дополненных параллакс эффектом. Только, пожалуйста, не открывайте этот сайт, если вы голодный.
 Пример №3
Пример №3
4Make Your Money Matter
Хоть тема финансов считается довольно сухой и скучной, этот сайт умудрился сделать из этого увлекательную историю, по просмотру которой вы побежите открывать себе счет.
 Пример №4
Пример №4
5Волкодав
Очень аккуратное и не навязчивое применение параллакс эффекта вы можете увидеть на сайте, посвященном волкодаву по имени Ворон. На этом сайте есть как текстовые параллакс эффекты, так и анимации Ворона, подкрадывающегося к своей жертве.
 Пример №5
Пример №5
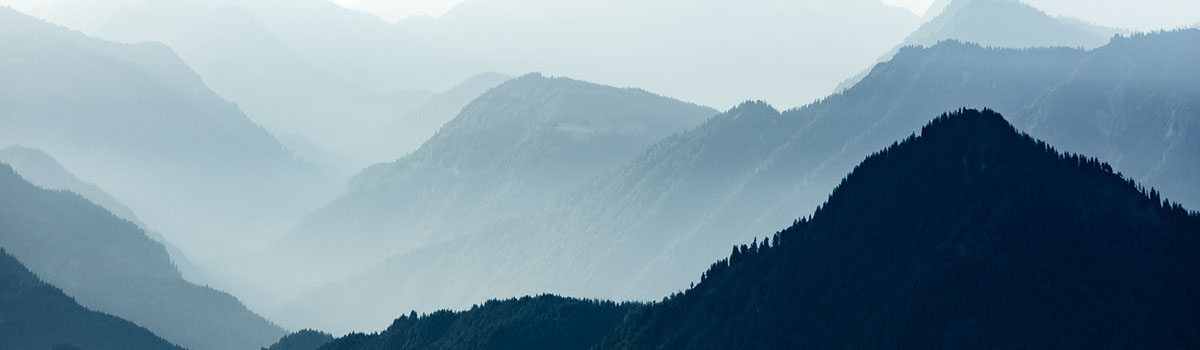
6Epicurrence
Epicurrence — это конференция для творческих людей, которая проводится в Америке, штате Колорадо. Срезу на главном экране нас встречает параллакс эффект с использованием надписи и гор. В меру и со вкусом.
 Пример №6
Пример №6
7Гуччи гэнг...
Сюрреалистичные иллюстрации в сочетании с параллаксом дают незабываемый пользовательский опыт, проверьте сами!
 Пример №7
Пример №7
8Lopesce
Пожалуй, самый яркий промо сайт в этой подборке! На нем вы во всей красе увидите замороженные итальянские морепродукты.
 Пример №8
Пример №8
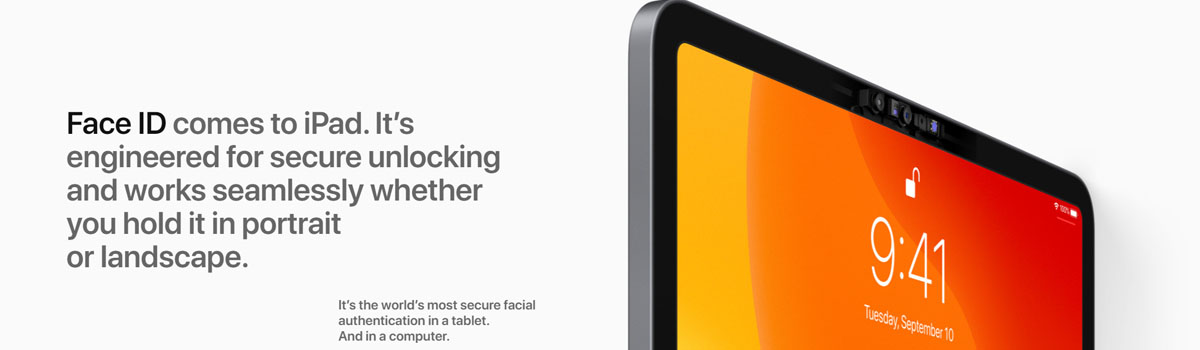
9Apple iPad Pro
На сайте эпл реализована горизонтальная прокрутка. За счет параллакс эффекта можно покрутить и повертеть Ipad как только вы захотите. Как всегда минималистичное и стильное решение.
 Пример №9
Пример №9
10Игра Firewatch
Возможно вы уже встречали ранее этот сайт как пример параллакса. Но нужно признать, сделан он фантастически. Яркая иллюстрация заката и множество слоев параллакса покоряют с первого раза.
 Пример №10
Пример №10
Чтобы повторить это у себя на сайте, можете посмотреть наш туториал по параллаксу на js библиотеке SimpleParallax. Вы нашли больше интересных примеров? Оставляйте их в комментариях, лучшие мы добавим в наш топ.