Параллакс скроллинг — это эффектная техника в веб-дизайне. Ее суть заключается в том, что элементы на заднем плане двигаются медленнее, чем те, что впереди. Чаще всего достигнуть этого можно с помощью техники, когда изображение разбивается на несколько слоев, которые прокручиваются с разной скоростью.
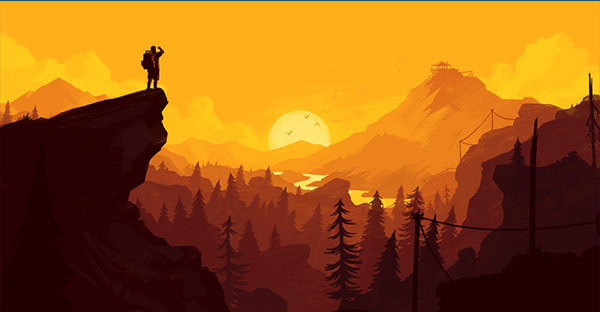
 Пример параллакса с сайта firewatchgame
Пример параллакса с сайта firewatchgame
Параллакс скроллинг на JS и CSS
Мы уже разбирали 10 сайтов с крутыми параллакс эффектами и одним из них был сайт игры Firewatch. Почему бы нам не попробовать повторить этот эффект?
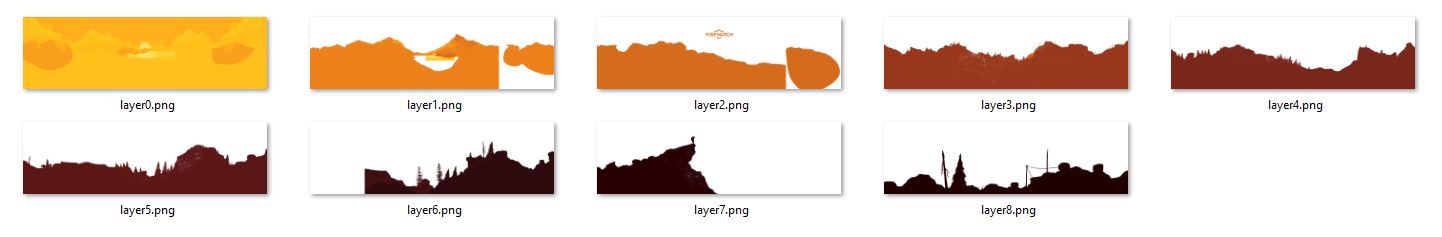
Для начала подготовим графику, первый экран firewatchgame.com состоит из девяти слоев — частей изображения. Ссылка на исходники в конце статьи.
 Изображение разбито на 9 слоев
Изображение разбито на 9 слоев
Подключим JQuery:
HTML
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
И создадим HTML разметку. Создадим контейнер div внутри которого будут находится наши слои. Каждому слою присвоим свой id, чтобы в дальнейшем задать им в качестве фона картинку. Ниже добавим еще один div в котором будет весь контент нашей страницы.
HTML
<div class="parallax">
<div class="parallax__layer" id="parallax-0" ></div>
<div class="parallax__layer" id="parallax-1" ></div>
<div class="parallax__layer" id="parallax-2" ></div>
<div class="parallax__layer" id="parallax-3" ></div>
<div class="parallax__layer" id="parallax-4" ></div>
<div class="parallax__layer" id="parallax-5" ></div>
<div class="parallax__layer" id="parallax-6" ></div>
<div class="parallax__layer" id="parallax-7" ></div>
<div class="parallax__layer" id="parallax-8" ></div>
</div>
<div class="maincontent">
<!--Контент-->
</div>
Мы разметили наш параллакс, пора прописать стили. Зададим классам высоту в 1000px.
CSS
.parallax,
.parallax__layer {
height: 1000px;
}
Классам parallax__layer и maincontent добавим свойство width: 100%, чтобы наши слои растянулись во всю доступную ширину. Слоям зададим position: fixed, а контенту position: relative. После скролла вниз контент должен начать перекрывать собою слои параллакса, для этого зададим классам z-index 10 и 99 соответственно.
CSS
.parallax__layer {
position: fixed;
background-position: bottom center;
background-size: auto 1038px;
background-repeat: repeat-x;
width: 100%;
z-index: 10;
}
.maincontent {
position: relative;
width: 100%;
min-height: 300vh;
z-index: 99;
background-color: #210002;
}
Каждому слою параллакса зададим в качестве фона свое изображение:
CSS
#parallax-0 {
background-image: url(../img/layer0.png);
background-color: #ffaf1b;
}
#parallax-1 {
background-image: url(../img/layer1.png);
}
#parallax-2 {
background-image: url(../img/layer2.png);
}
#parallax-3 {
background-image: url(../img/layer3.png);
}
#parallax-4 {
background-image: url(../img/layer4.png);
}
#parallax-5 {
background-image: url(../img/layer5.png);
}
#parallax-6 {
background-image: url(../img/layer6.png);
}
#parallax-7 {
background-image: url(../img/layer7.png);
}
#parallax-8 {
background-image: url(../img/layer8.png);
}
Сам параллакс эффект будет построен на свойстве transform: translate3d. Мы будем перемещать каждый слой в зависимости от позиции прокрутки страницы. Параллакс эффект достигается за счет разной скорости движения объектов. Задний слой должен двигаться медленнее, чем передний. Скорость прокрутки каждого слоя поместим в атрибут data-speed слоев.
HTML
<div class="parallax">
<div class="parallax__layer" id="parallax-0" data-speed="2"></div>
<div class="parallax__layer" id="parallax-1" data-speed="5"></div>
<div class="parallax__layer" id="parallax-2" data-speed="11"></div>
<div class="parallax__layer" id="parallax-3" data-speed="16"></div>
<div class="parallax__layer" id="parallax-4" data-speed="26"></div>
<div class="parallax__layer" id="parallax-5" data-speed="36"></div>
<div class="parallax__layer" id="parallax-6" data-speed="49"></div>
<div class="parallax__layer" id="parallax-7" data-speed="69"></div>
<div class="parallax__layer" id="parallax-8" data-speed="100"></div>
</div>
Добавим немного JQuery
 Оживляем сайт
Оживляем сайт
Наша страница уже выглядит неплохо, но слои совершенно не двигаются. Давайте исправим это, написав немного кода на JQuery. На все окно добавим обработчик события scroll. В переменную top запишем количество пикселей, которое мы прокрутили от верха страницы в данный момент. Получим все слои параллакса и переберем их в цикле. Осталось только получить позицию слоя по вертикали по формуле -(top * speed / 100) и записать ее в свойство transform: translate3d каждого слоя.
JS
$(function() {
window.addEventListener("scroll", function(event){
var top = this.pageYOffset;
var layers = $(".parallax__layer");
var speed, yPos;
layers.each(function() {
speed = $(this).attr('data-speed');
var yPos = -(top * speed / 100);
$(this).attr('style','transform: translate3d(0px, ' + yPos + 'px, 0px)');
});
});
});
parallax.rar
Параллакс эффект готов. Конечно, если вы захотите разместить подобный код на своей странице, его придется еще доработать. JS Параллакс может оказывать влияние на производительность и на мобильных устройствах желательно его не показывать. При низкой скорости интернета 9 изображений для главного экрана могут долго загружаться. Желательно скрыть параллакс во время загрузки изображений, например добавив прелоадер.
Есть более простой способ добавить параллакс эффект на ваш сайт с js библиотекой Simple Parallax. Не забудьте посмотреть нашу подборку из 10 сайтов с крутым параллаксом для вдохновения.