Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).

1Способ. При помощи 3D моделирования
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
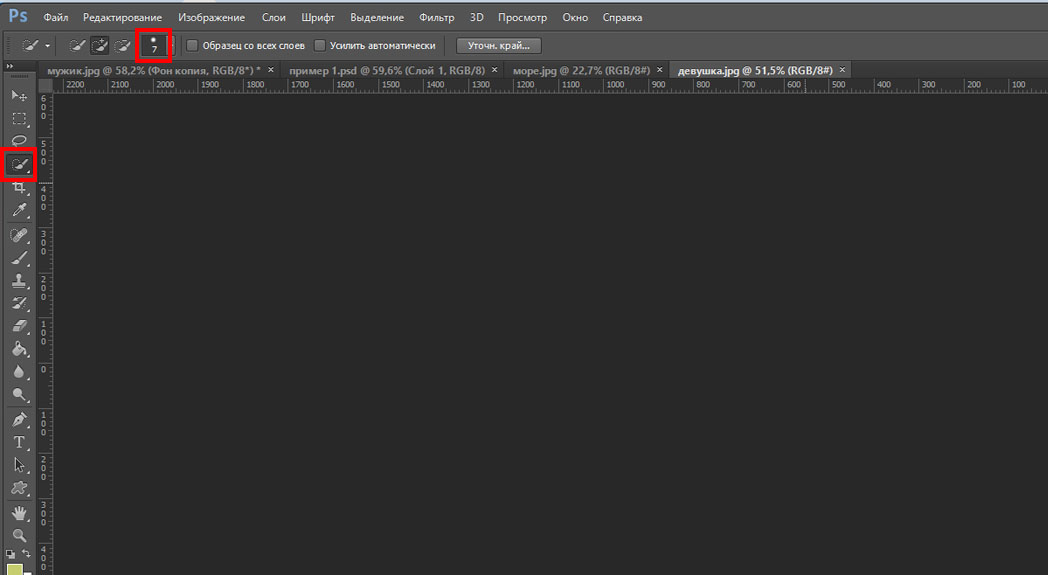
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
 Инструмент "Быстрое выделение"
Инструмент "Быстрое выделение"
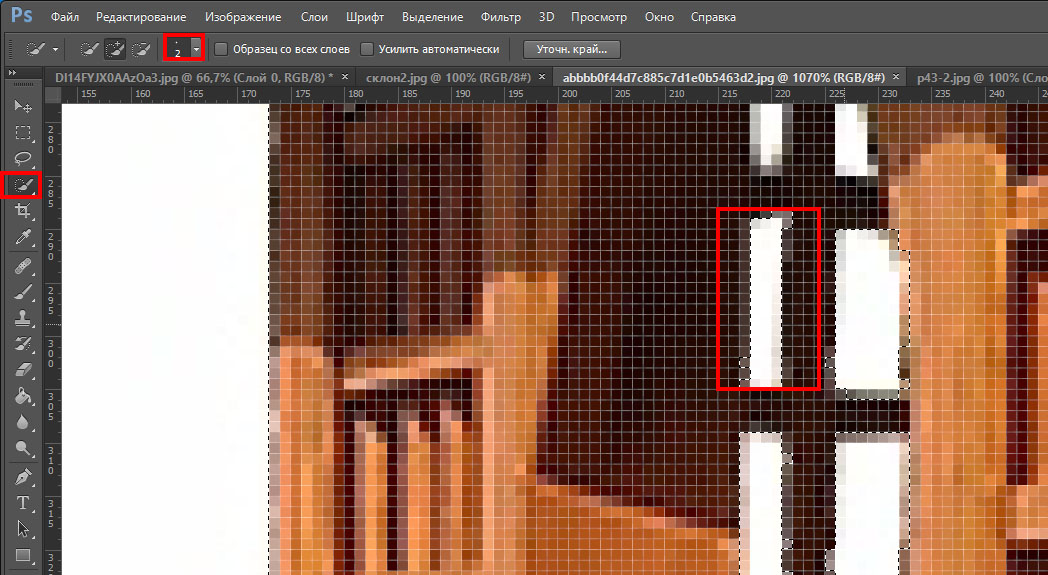
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
 Выделяем мелкие детали
Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
 Создаём новый слой
Создаём новый слой
Шаг 2 — Создание 3D-экструзии
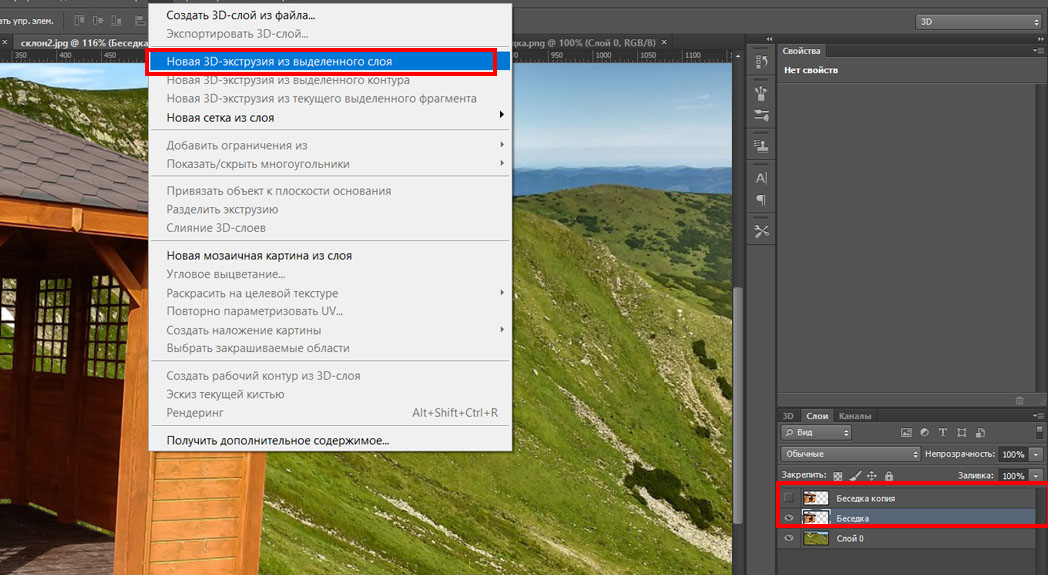
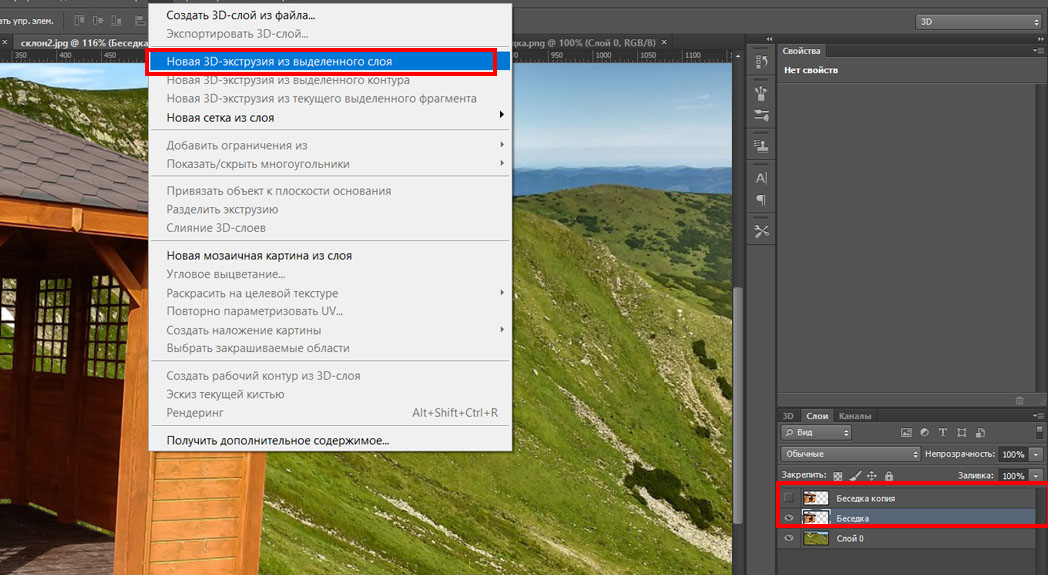
Далее выделяем слой объекта которому хотим создать тень (справа в меню "Слои") копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой "Беседка" В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
 Создаем 3D тень
Создаем 3D тень
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
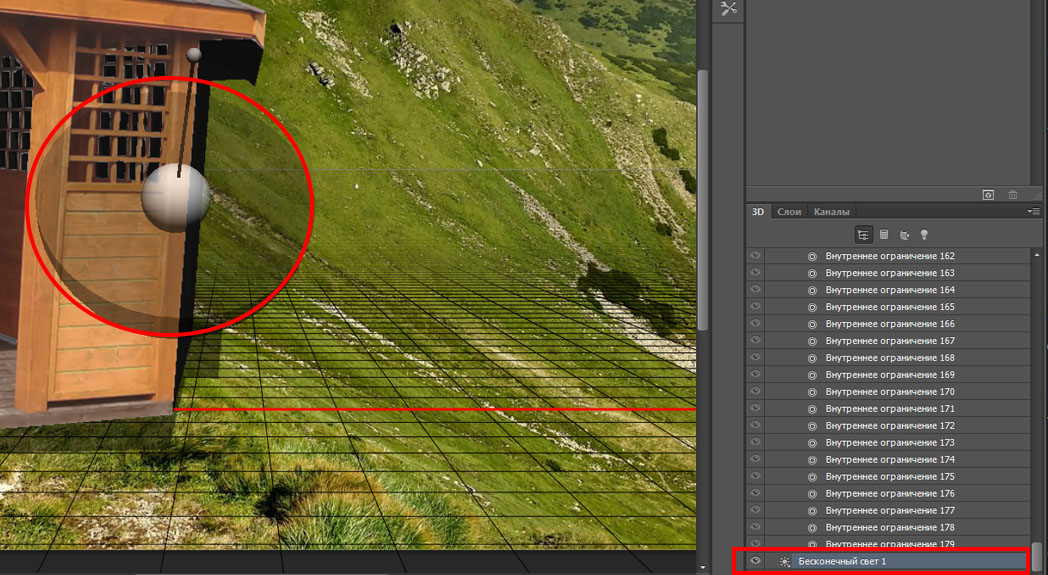
Справа в меню 3D в самом внизу выбираем слой "Бесконечный свет" и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
 Выбираем направление источника света
Выбираем направление источника света
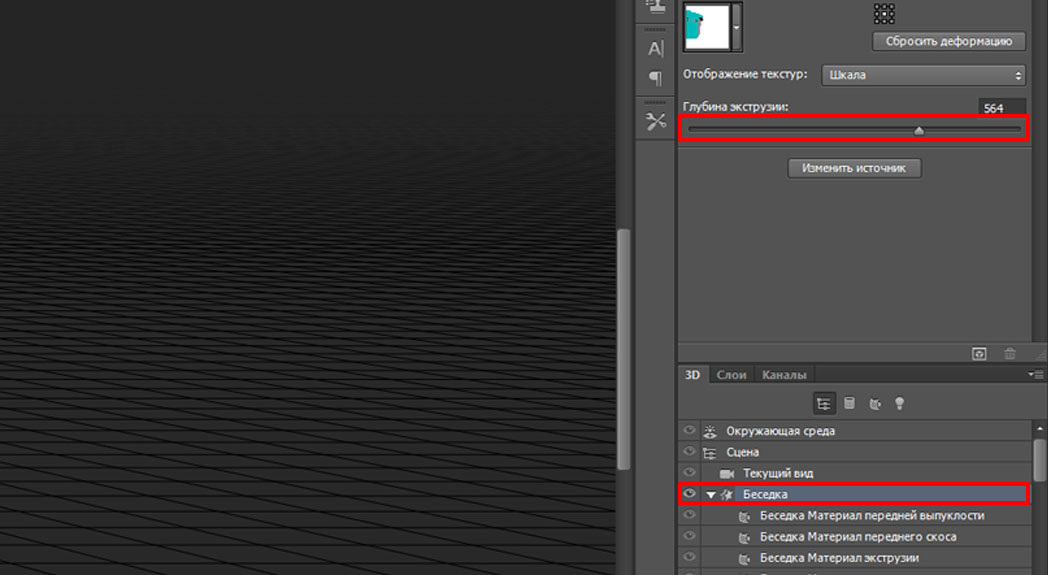
Выберете слой "Беседка" и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
 Настройка 3D тени
Настройка 3D тени
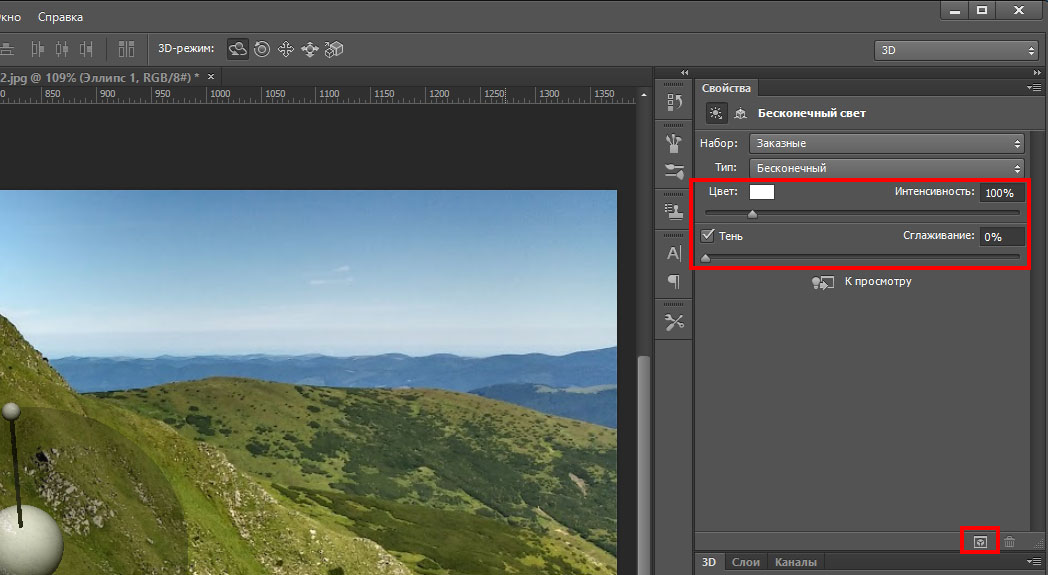
Возвращаемся в слой "Бесконечный свет" над ней есть панель "Свойств" где мы можем задать "интенсивность" и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать "Рендеринг" изображения нажав на иконку куба в квадрате.
 Настраиваем интенсивность света
Настраиваем интенсивность света
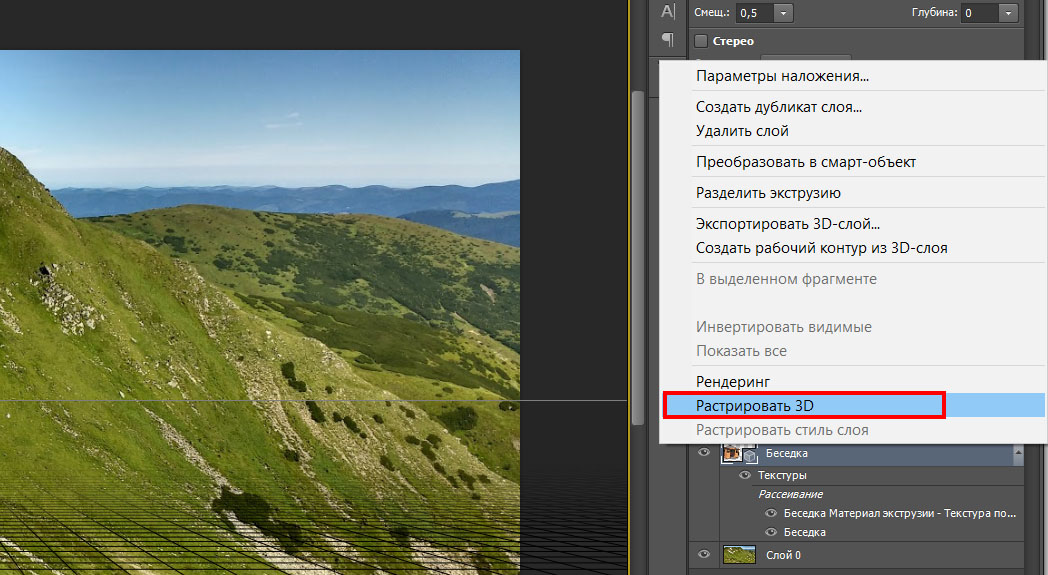
Переходим во вкладку слои выделяем слой "Беседка" нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
 Растрируем изображение
Растрируем изображение
Шаг 3 — Проявление тени из 3D объекта
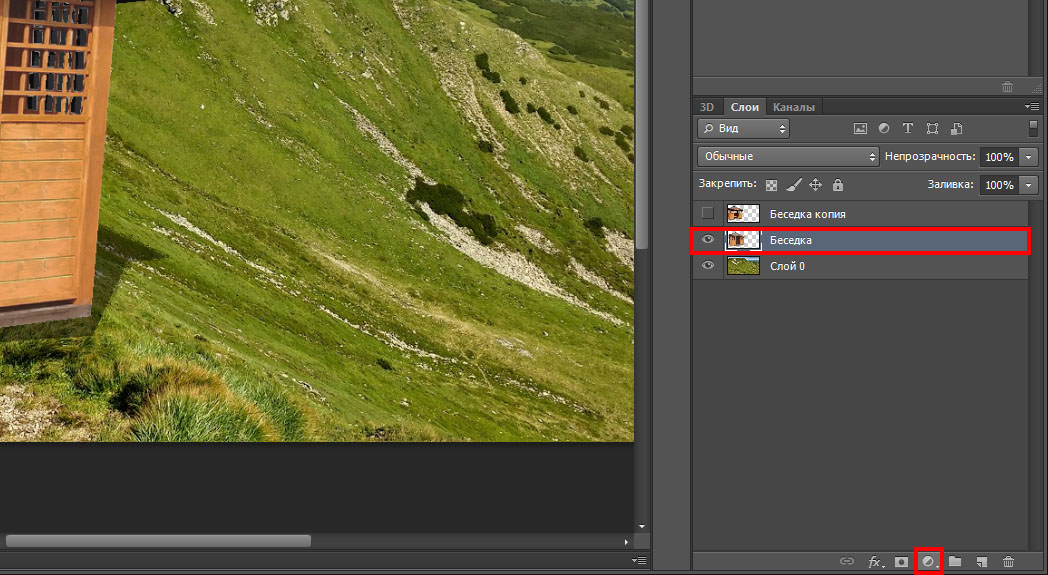
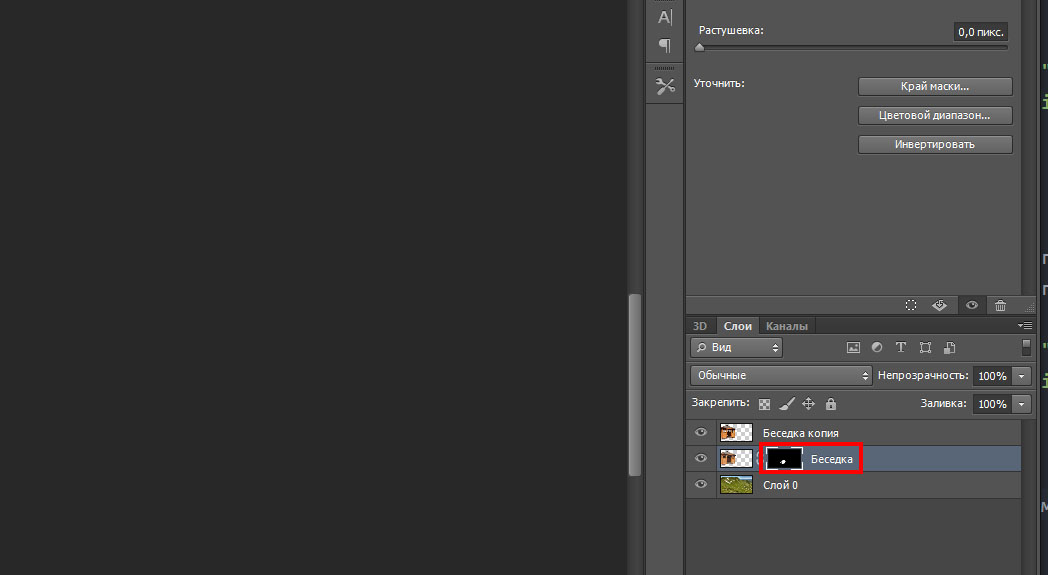
На выделенном слое "Беседка" создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
 Создаем маску тени
Создаем маску тени
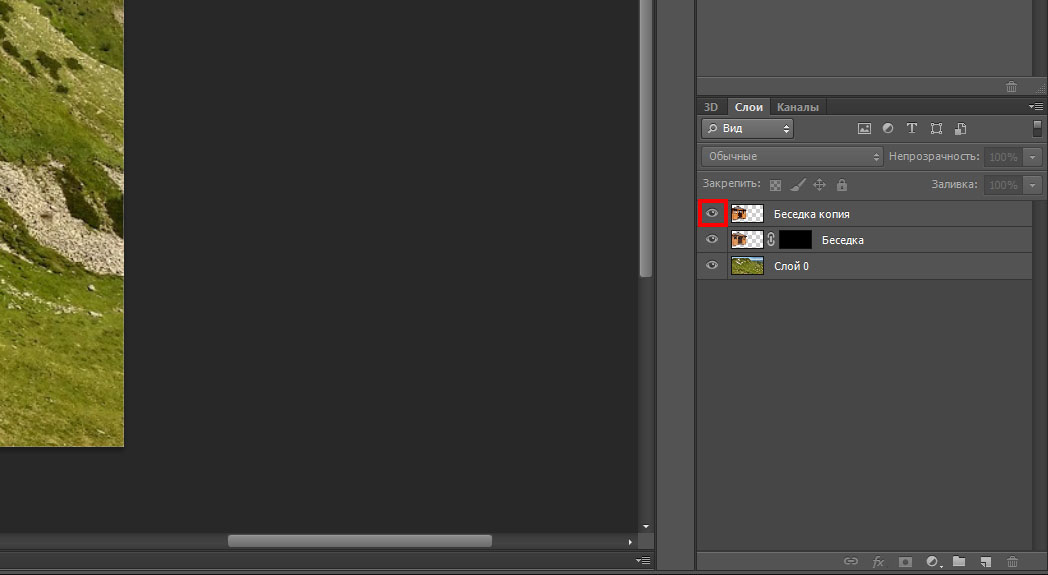
После этого включим слой "Беседка копия" нажав на иконку глаза справа в меню "слои"

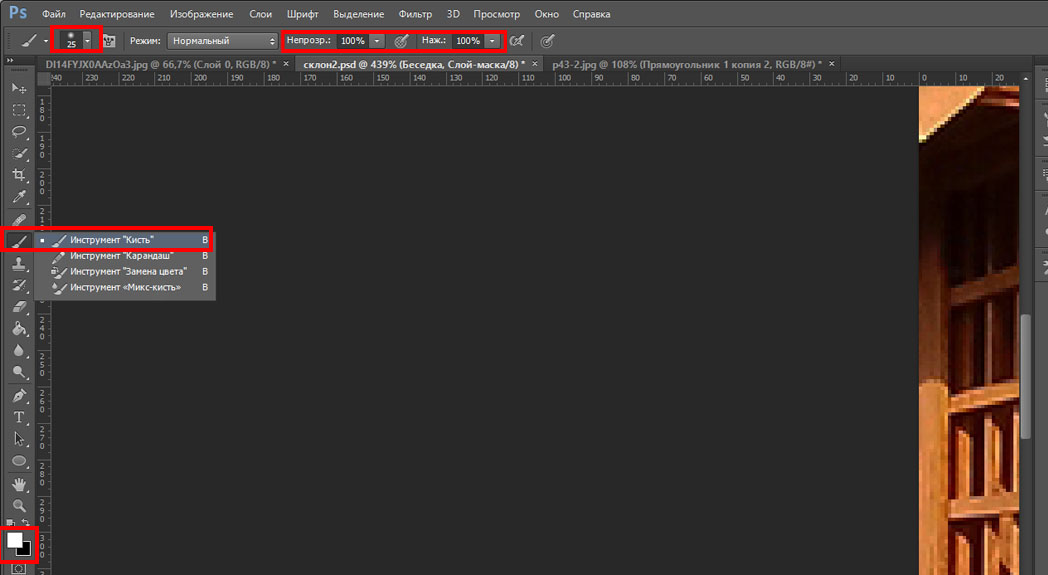
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
 Проявляем тень кистью
Проявляем тень кистью
Выбираем слой "Беседка", а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое "Беседка копия", для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
 Создание тени кистью
Создание тени кистью
После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

2Способ. Создание тени при помощи кистей
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
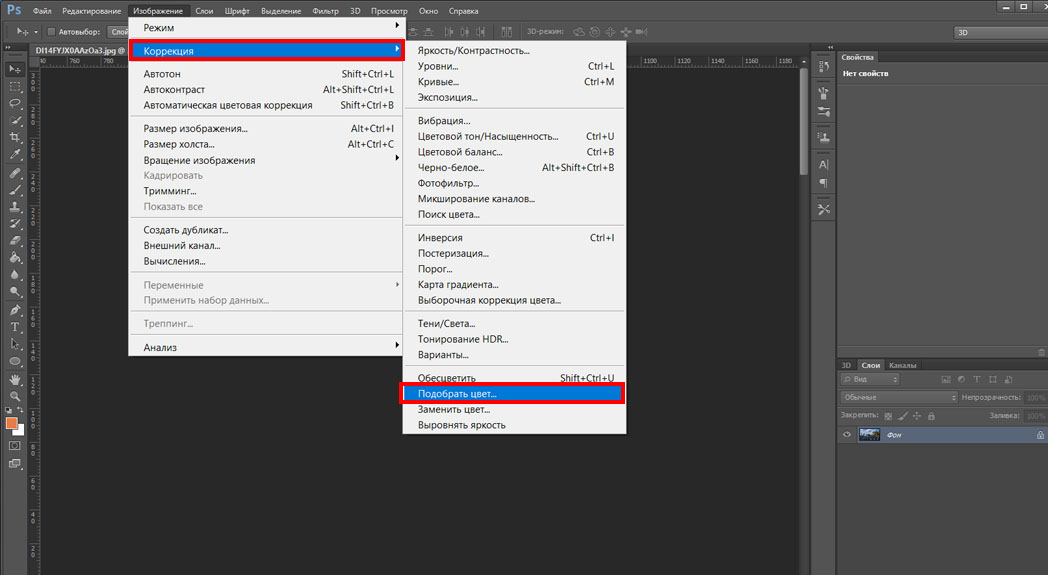
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

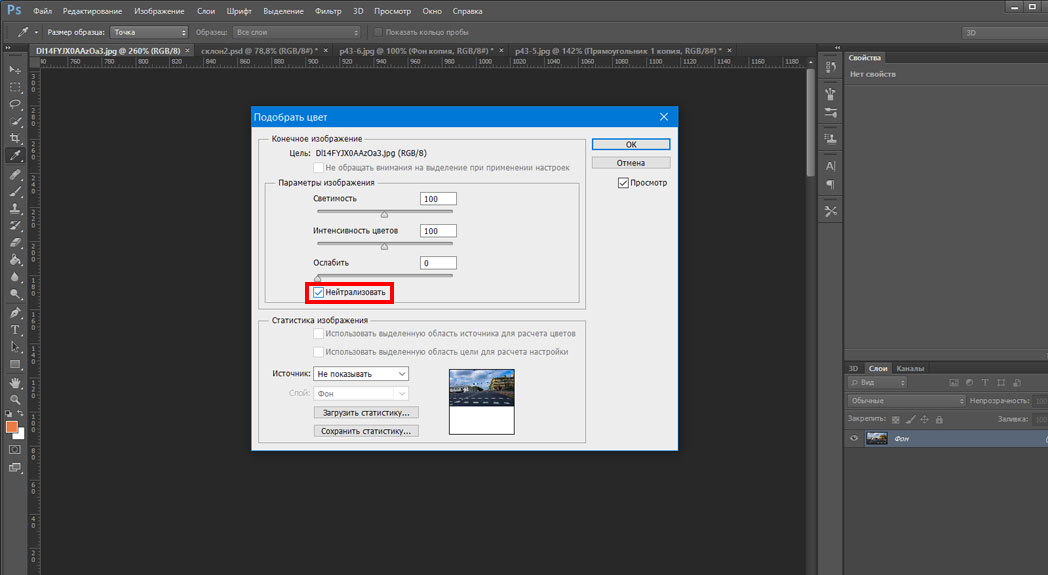
В открывшемся окне нажимаем галочку в графе Нейтрализовать
 Нейтрализуем цвет
Нейтрализуем цвет
Слева оригинал, справа измененный вариант картинки.

Шаг 2 — Создание слоя и прорисовка тени
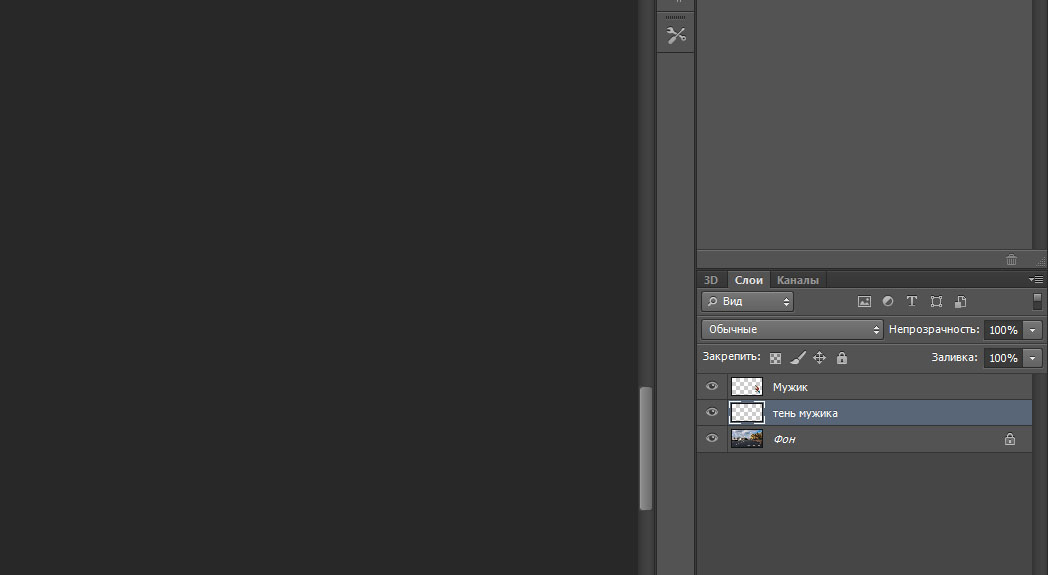
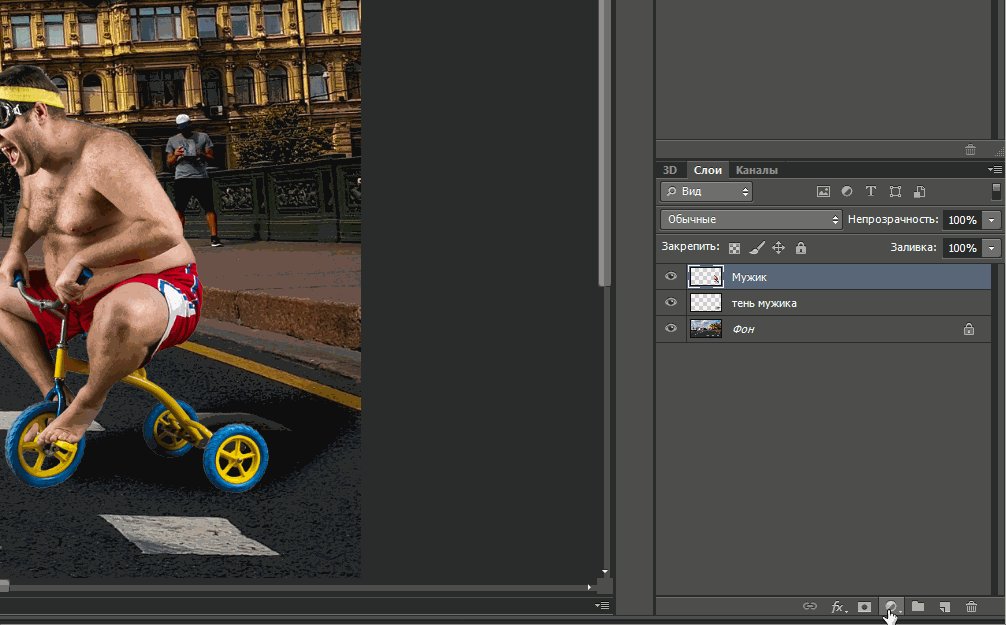
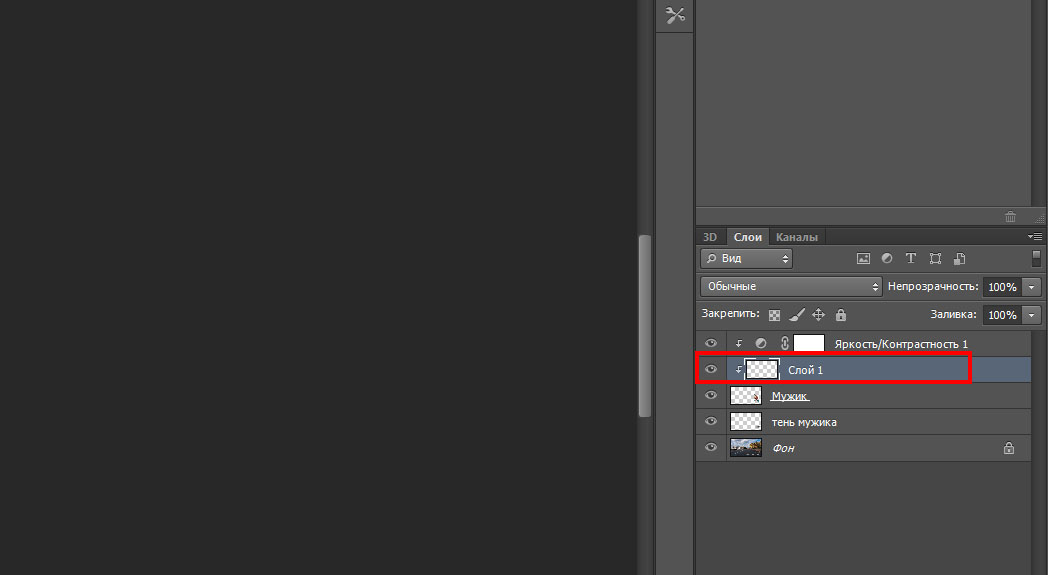
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например "Мужик". Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем "ОК" называем слой "тень мужика" и опускаем его под слой "Мужик"
 Создаем новый слой
Создаем новый слой
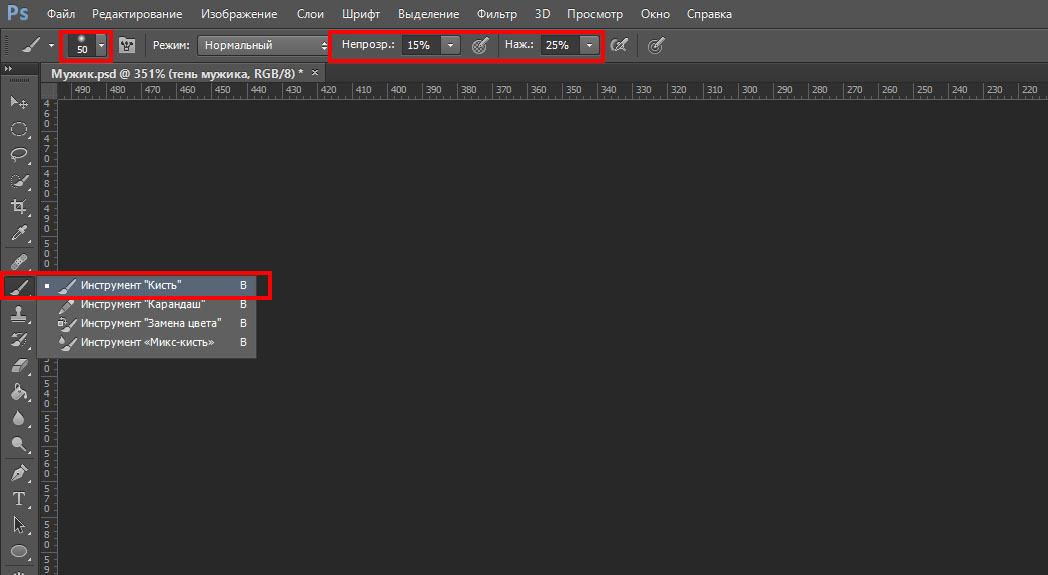
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
 Настраиваем кисть
Настраиваем кисть
Тень будет рассеянной подчеркивающая лишь силуэт.
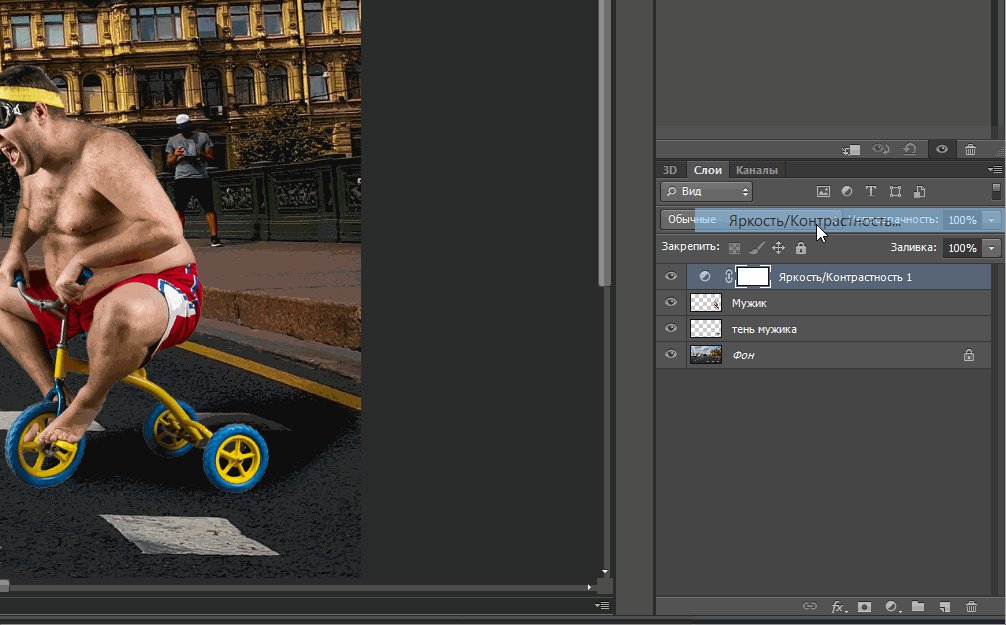
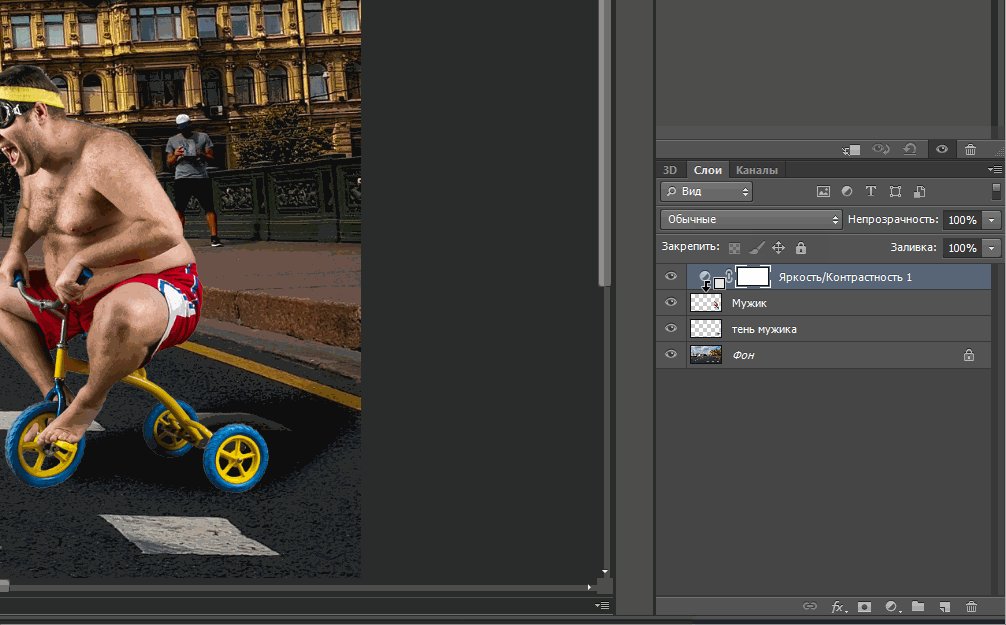
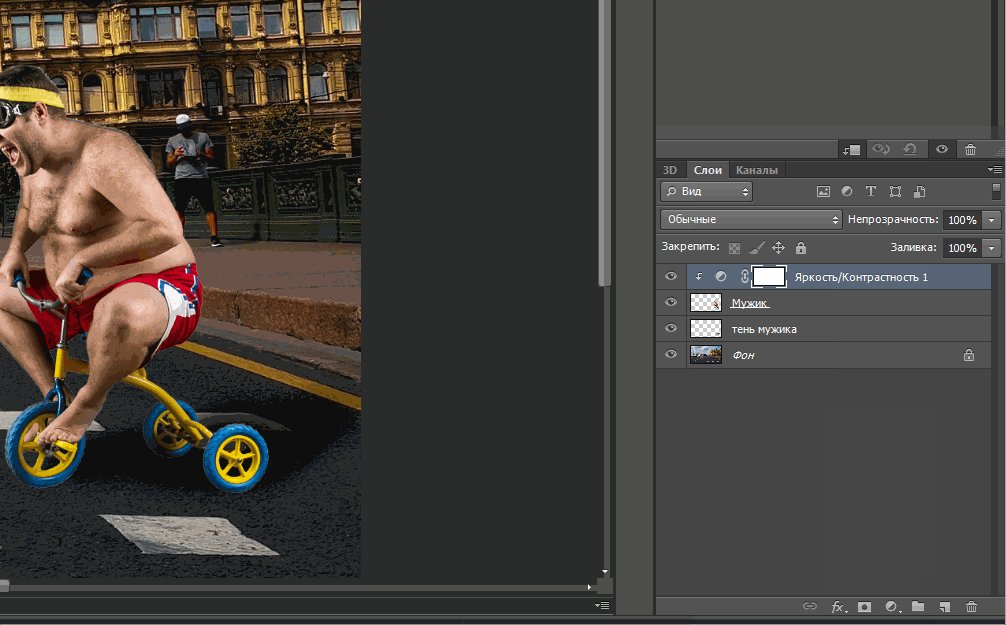
Нам необходимо применить индивидуально яркость/контрастность ко слою "Мужик". Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку "Яркость/Контрастность", зажимаем клавишу ALT и подводим курсор ко слою "Мужик" и у нас появится стрелочка вниз.

Выбираем слой "Яркость/Контрастность" и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его "тень" и применяем его только ко слою "Мужик".

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой "тень", кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

3Способ. Создание тени через меню слоёв
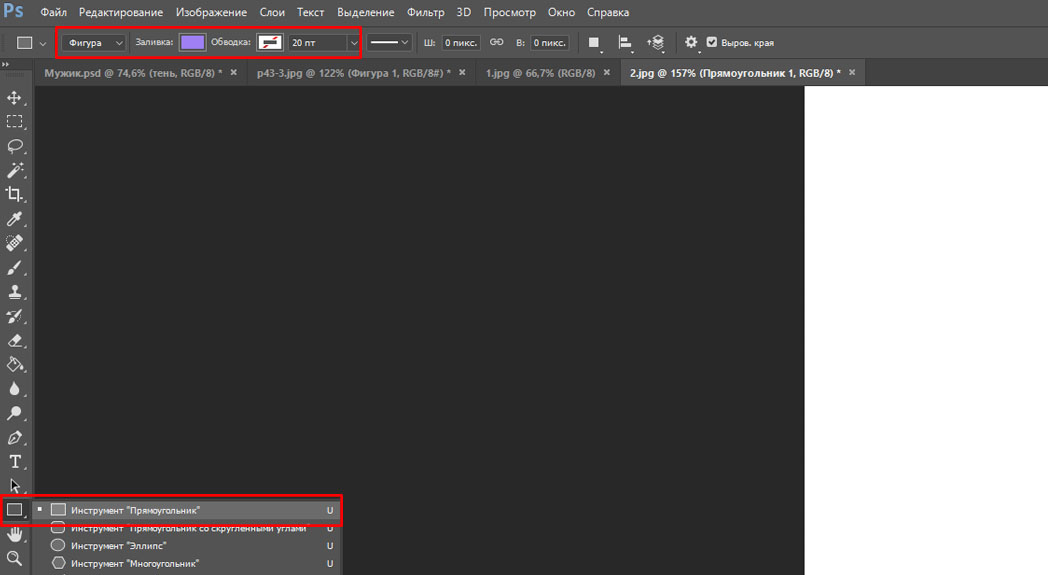
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
 Создание векторного прямоугольника
Создание векторного прямоугольника
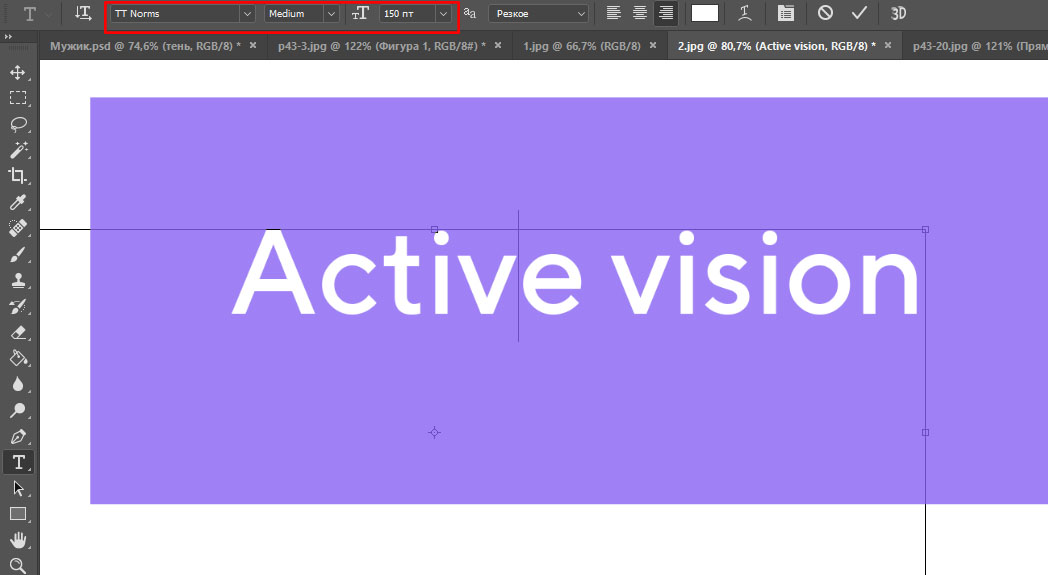
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
 Пишем название или слоган
Пишем название или слоган
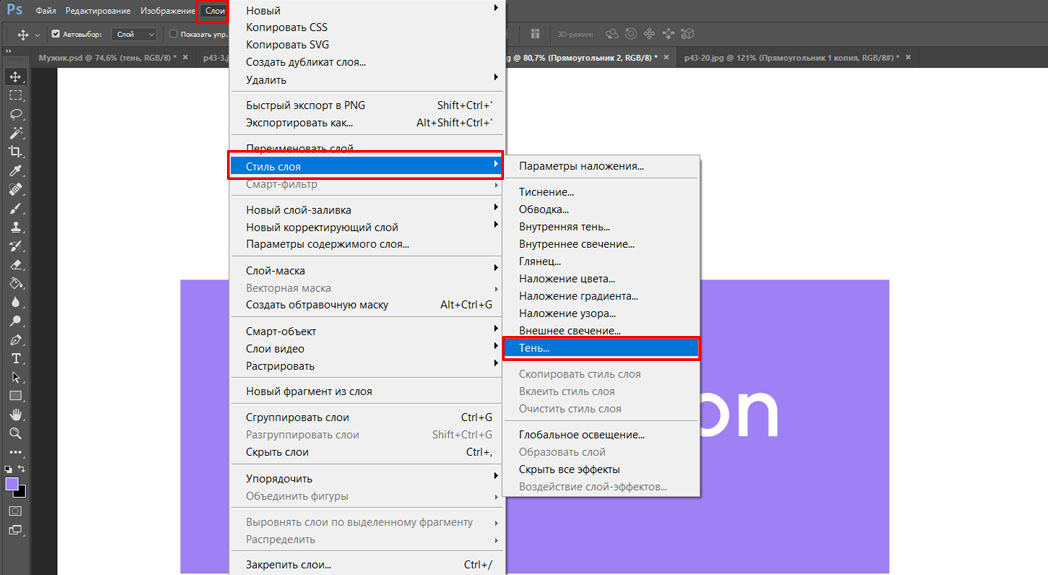
Справа в меню слоёв выбираем активным слой "Прямоугольник" и в верхнем меню заходим Слои далее Стиль слоя и Тень
 Создаем тень через меню слоёв
Создаем тень через меню слоёв
В открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
 Вбиваем параметры тени
Вбиваем параметры тени
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
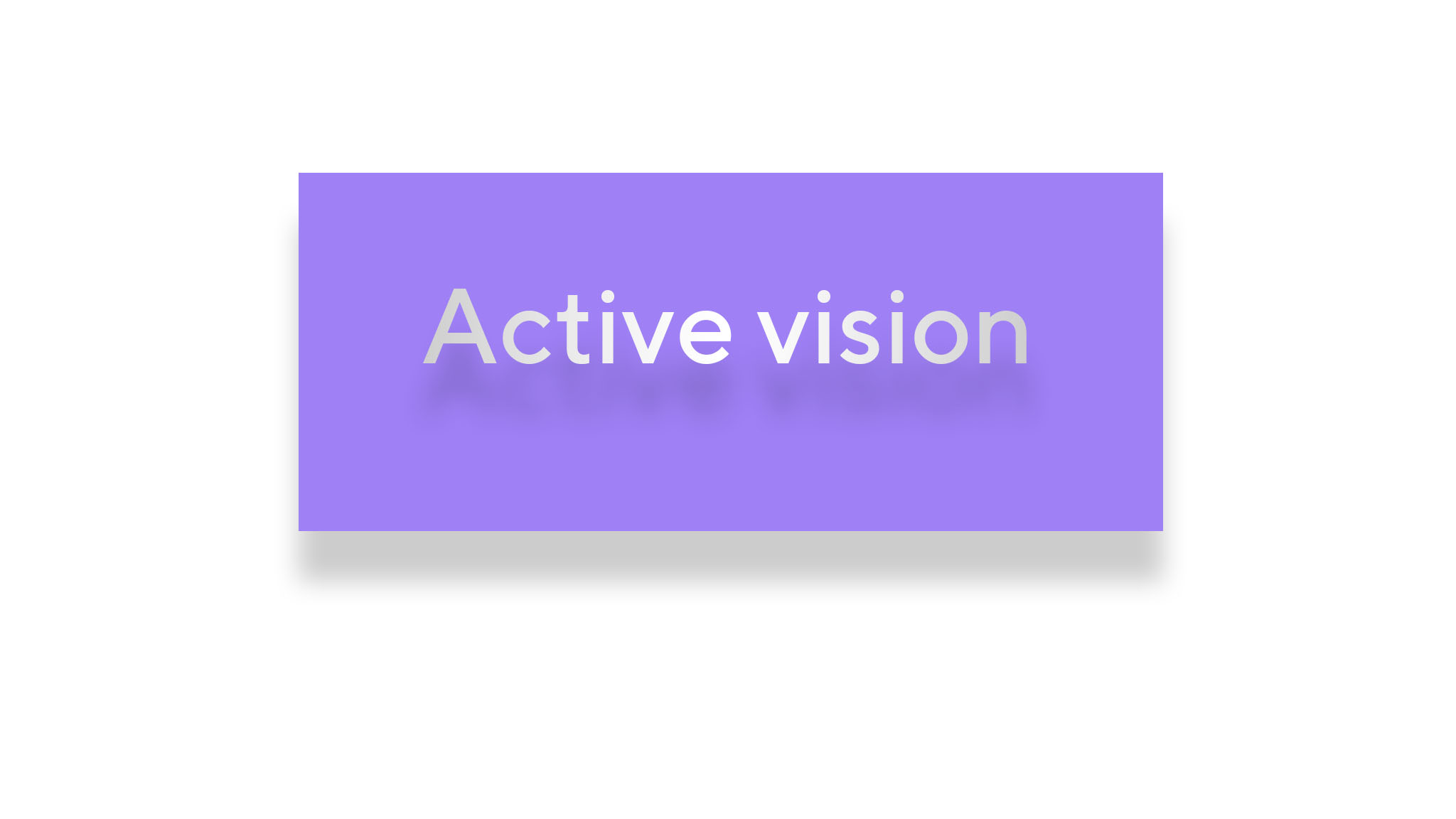
 Active vision пример
Active vision пример