В этом туториале мы подключимся к API instagram и получим фотографии по тегу и по имени пользователя. Мы будем использовать jQuery ajax c учетом последних обновлений API.
 API Instagram
API Instagram
Быстрая навигация:
Важно: порядок получения токена изменился, если вы не получили токен до 15 октября 2019 года, то посмотрите нашу новую статью о Instagram API Basic Display, а если получили, то эта статья для вас. Она состоит из трех частей с примерами. Как вы поняли из заголовка речь пойдет только о получении фотографий. О прочих методах API мы расскажем в следующих статьях.
Получаем доступ к API Инстаграма
Как сгенерировать Access token
Для всех приведенных ниже примеров потребуется ключ доступа – access token. Получать его мы будем в 8 этапов:
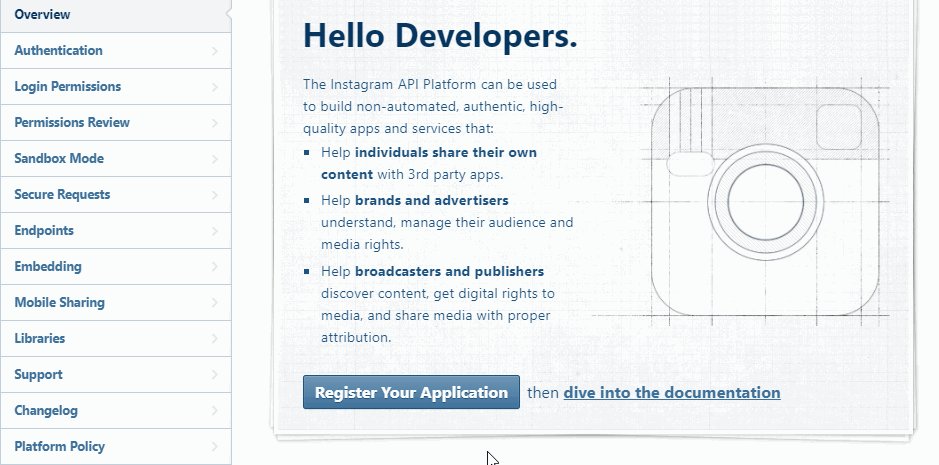
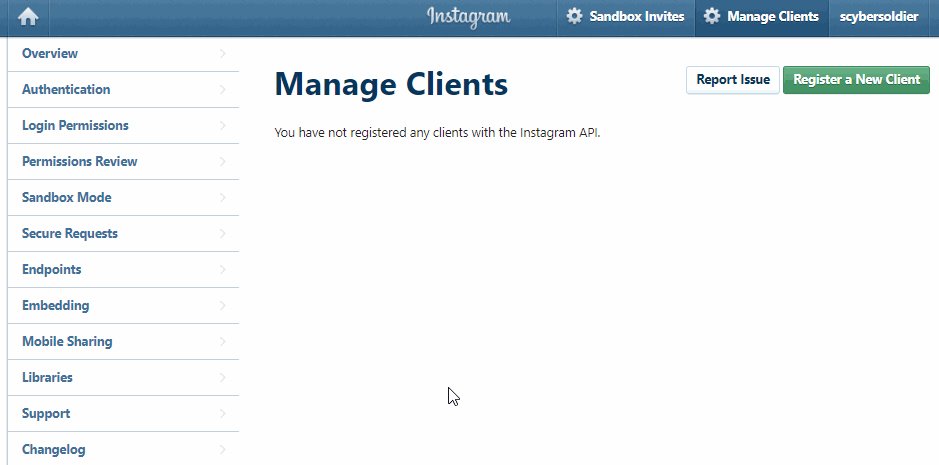
- Войдите в инстаграм и откройте эту страницу https://instagram.com/developer/clients/manage. Instagram попросит у вас дополнительную информацию, заполните все поля формы.
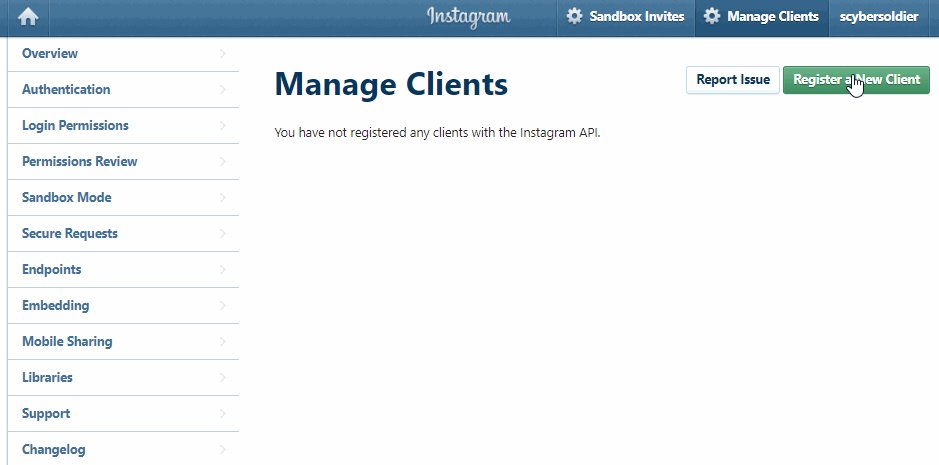
- Нажмите кнопку Register Your Application (зарегистрируйте ваше приложение). Далее Register a New Client (регистрация нового клиента). Если у вас нет этих кнопок, подождите пока закончится модерация. Это может занять время.
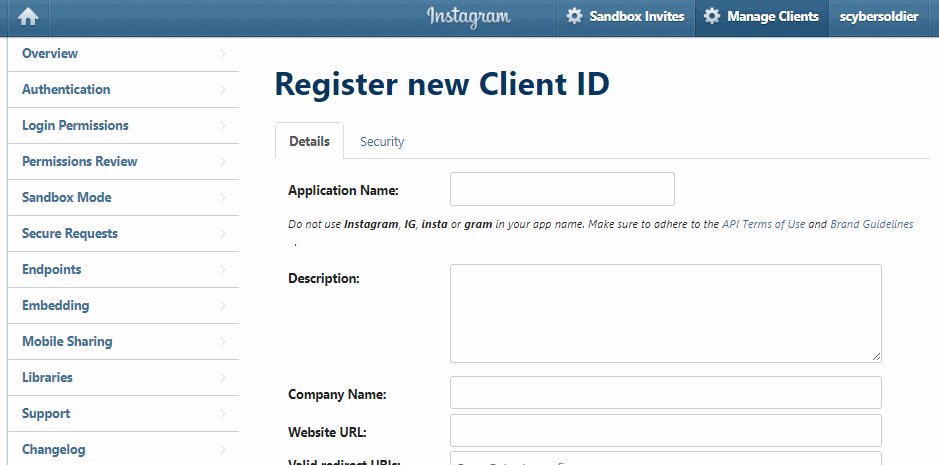
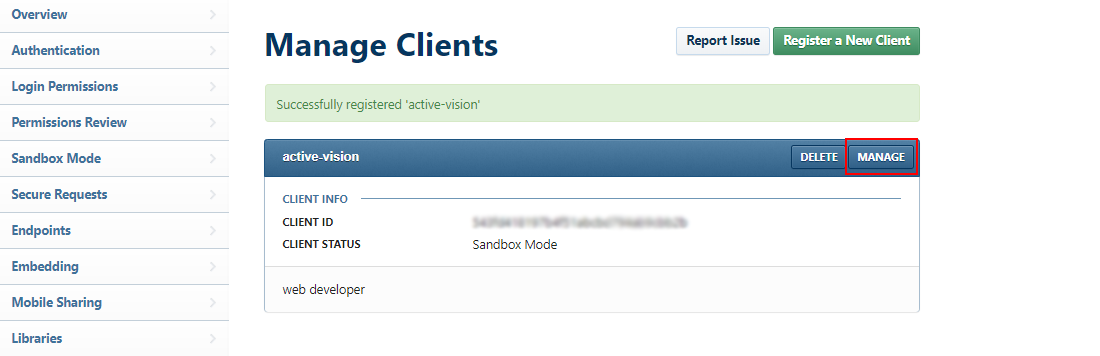
- Заполните все поля формы, после этого вы увидите экран с вашим CLIENT ID, он нам понадобится. Затем нажмите кнопку MANAGE, чтобы увидеть CLIENT SECRET вашего только что зарегистрированного приложения. Его мы тоже будем использовать для получения токена.
- Далее скопируйте url ниже и вставьте его в адресную строку браузера. Замените CLIENT-ID и REDIRECT-URI на свои значения. Redirect uri - это адрес страницы вашего сайта на котором будет приложение, вы заполняли его ранее при регистрации.
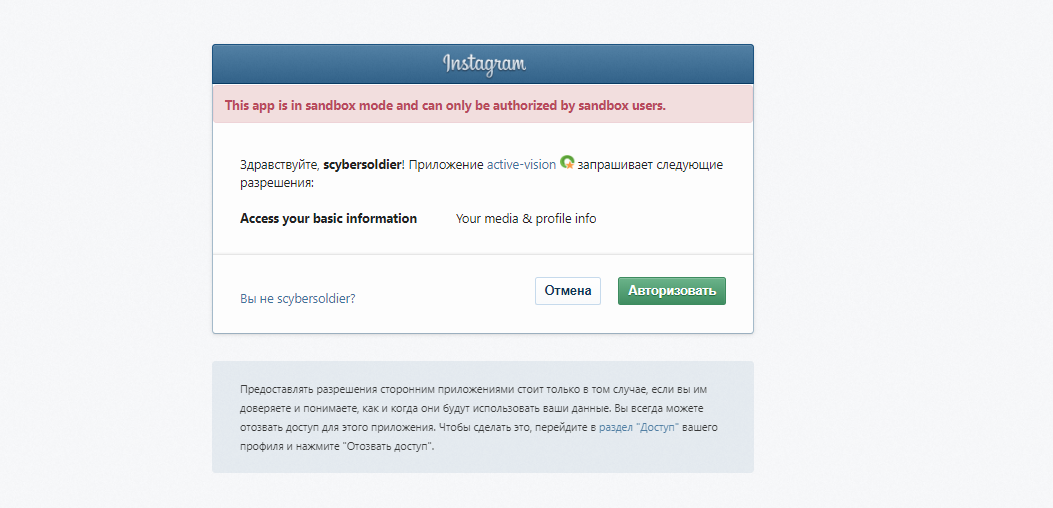
- После того как вы нажали Enter загрузится страница, где приложение запросит у вас разрешение на доступ к базовой информации. Для получения фото нам этого будет достаточно. Нажмите Авторизовать.
- Нас перекинуло на пустую страницу. Все в порядке, так и должно быть, обратите внимание на адресную строку, после слова code= будет код, необходимый нам для получения токена. Сохраните его.
- Следующим шагом нам нужно отправить curl запрос, я это сделал через cmder. Запрос написан ниже, замените данные, которые выделены красным на свои.
- В случае успеха вам вернется ответ в котором будет такая строка: "access_token": "fb2e77d.47a0479900504cb3ab4a1f626d174d2d". Это и есть ваш токен.
 Регистрация в Instagram API
Регистрация в Instagram API
 CLIENT ID
CLIENT ID
URL
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=code
 Доступ к базовой информации
Доступ к базовой информации
 Получение code
Получение code
curl -F 'client_id=CLIENT_ID' \
-F 'client_secret=CLIENT_SECRET' \
-F 'grant_type=authorization_code' \
-F 'redirect_uri=AUTHORIZATION_REDIRECT_URI' \
-F 'code=CODE' \
https://api.instagram.com/oauth/access_token
Вы наверняка обратили внимание во вкладке Manage Clients на надпись CLIENT STATUS: Sandbox Mode.
Несколько фактов о Sandbox Mode (режиме песочницы)
- Все вновь созданные приложения запускаются в режиме песочницы
- Приложения в режиме песочницы имеют доступ только к 20 последним медиа владельца токена.
- Чтобы снять эти ограничения, вам нужно будет отправить приложение на утверждение.
1Получаем данные по ID пользователя
На самом деле, это единственный пример в этой статье, который работает правильно в режиме песочницы. Ниже представлен рабочий код для получения фотографий из инстаграма на свой сайт через апи Инстаграма. Все что вам нужно сделать, это поменять access_token и userid на свой.
Чтобы узнать свой id зайдите в свой Инстаграм, перейдите в инструменты разработчика в браузере (или откройте исходный код страницы) и вбейте в поиск (CTRL+F) такую фразу "id":
HTML
<ul id="av_instafeed"></ul>
JS
var token = 'access_token', // ваш токен
userid = 12345678910, // id пользователя
num_photos = 10; // Количество фотографий, которые вы хотите получить
$.ajax({
url: 'https://api.instagram.com/v1/users/' + userid + '/media/recent',
dataType: 'jsonp',
type: 'GET',
data: {access_token: token, count: num_photos},
success: function(data){
console.log(data);
for( x in data.data ){
$('#av_instafeed').append('<li><img src="'+data.data[x].images.low_resolution.url+'"></li>');
// data.data[x].link - URL поста в Инстаграме
// data.data[x].images.standard_resolution.url - URL изображений 612х612
}
},
error: function(data){
console.log(data); // отправим сообщение в консоль, если появятся ошибки
}
});
Отлично, мы получили 10 изображений из своего профиля в Инстаграме в наш ul список. Напишите css стили и наслаждайтесь отлично проделанной работой!
2Получаем данные по имени пользователя
Конечно, вы можете искать id пользователя в HTML-коде инстаграм всякий раз когда вам это будет нужно.
Но не кажется ли вам, что было бы лучше получать userid автоматически? Особенно для вашего собственного плагина или приложения. Это будет как минимум удобно для ваших пользователей, они смогут просто указать свое имя и пользоваться приложением.
Этот пример не работает в режиме песочницы.
JS
var token = 'access_token',
username = 'ваш_username',
num_photos = 10;
$.ajax({ // первый ajax запрос вернет ID пользователя
url: 'https://api.instagram.com/v1/users/search',
dataType: 'jsonp',
type: 'GET',
data: {access_token: token, q: username}, // на самом деле это просто поиск по имени пользователя
success: function(data){
console.log(data);
$.ajax({
url: 'https://api.instagram.com/v1/users/' + data.data[0].id + '/media/recent', // вставляем id первого найденного пользователя
dataType: 'jsonp',
type: 'GET',
data: {access_token: token, count: num_photos},
success: function(data2){
console.log(data2);
for(x in data2.data){
$('#av_instafeed').append('<li><img src="'+data2.data[x].images.thumbnail.url+'"></li>');
}
},
error: function(data2){
console.log(data2);
}
});
},
error: function(data){
console.log(data);
}
});
3 Получаем данные по тегу
В последней часте статьи api instagram на русском мы найдем изображения по тегу. Такой функционал тоже очень популярен и его не так сложно реализовать.
Если ваше приложение находится в Sandbox Mode, вы можете получить только свои собственные картинки с тегами. И помните, что ваше приложение имеет доступ только к последним двадцати.
JS
var token = 'access_token',
hashtag='wordcamp2019', // хэштег без символа #
num_photos = 10;
$.ajax({
url: 'https://api.instagram.com/v1/tags/' + hashtag + '/media/recent',
dataType: 'jsonp',
type: 'GET',
data: {access_token: token, count: num_photos},
success: function(data){
console.log(data);
for(x in data.data){
$('#av_instafeed').append('<li><img src="'+data.data[x].images.standard_resolution.url+'"></li>');
}
},
error: function(data){
console.log(data);
}
});
Если у вас есть вопросы по статье api instagram на русском, оставьте их в комментариях.