В отличие от компьютера, смартфон у современного человека всегда под рукой, а потому именно с мобильного устройства люди все чаще выходят в социальные сети, просматривают сайты и совершают покупки. Но, несмотря на эту очевидную тенденцию, многие Интернет-ресурсы до сих пор не сделали правильную мобильную версию сайта, не адаптировались под запросы времени.
Однако при создании адаптивного дизайна легко допустить некоторые ошибки, которые отпугнут пользователей от сайта. Рассмотрим некоторые из них, ведь если предупрежден, значит вооружен.
Как сделать правильную мобильную версию сайта?
Твитнуть1 Мелкие элементы
Текст, который невозможно прочитать. Кнопки и ссылки, по которым невозможно попасть. Все это портит впечатление от пользования мобильной версией сайта и вызывает раздражение у пользователя. Никто не хочет постоянно масштабировать страницу или, например, нажимать на третью страницу, а попадать на десятую. Все элементы должны быть читабельными и удобными для нажатия.
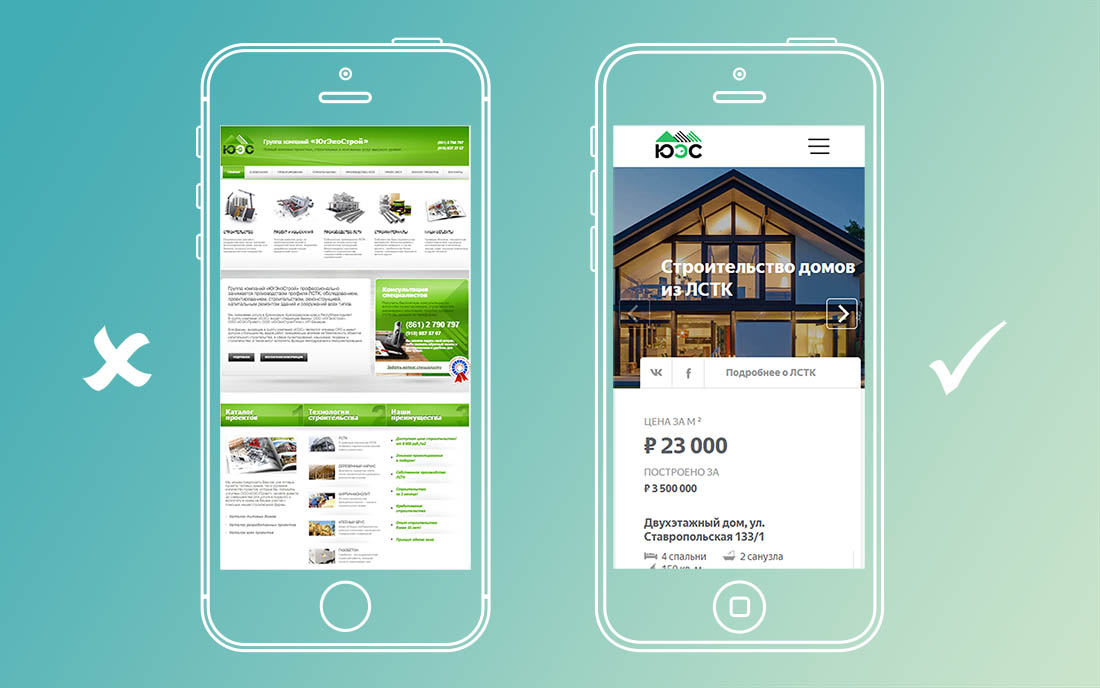
 Мелкие элементы мобильной версии
Мелкие элементы мобильной версии
2 Сокращенный контент
Мобильная версия – это точно не сокращенная версия сайта. Пользователь смартфона хочет видеть тот же контент и функционал, что предложен для пользователя ПК. Информацию с основного ресурса требуется не удалять, а адаптировать для удобного использования на маленьком экране.
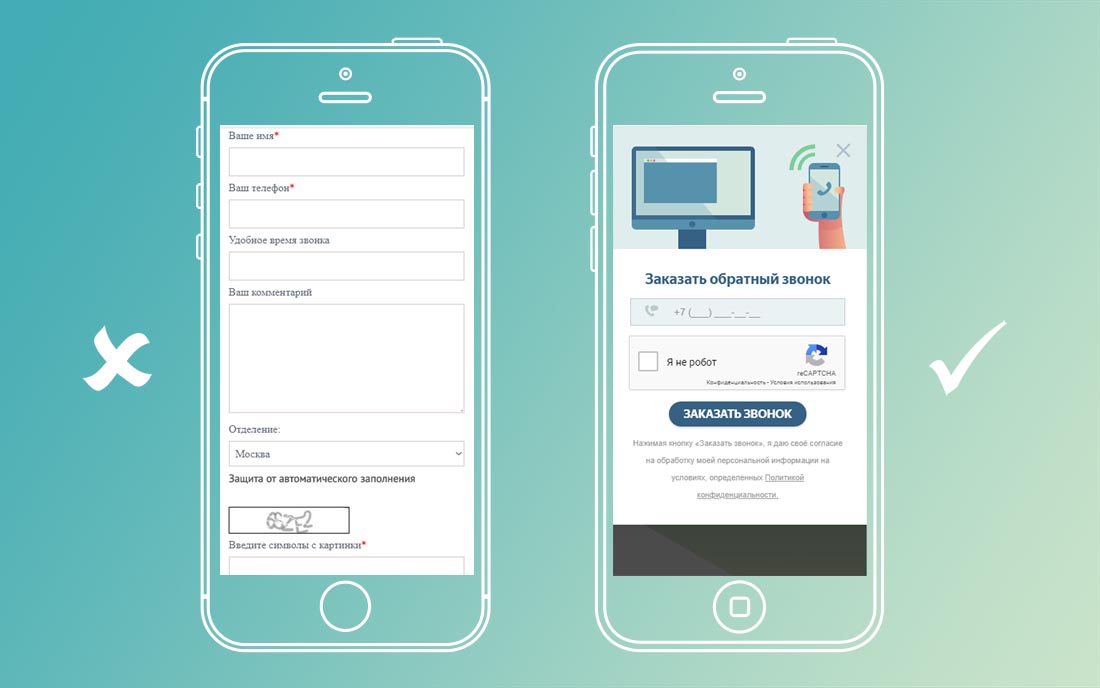
3 Длинные лид-формы
Заполнение длинных форм даже на обычном сайте вызывает раздражение, что уж говорить о большом количестве полей в мобильной версии. Это просто неудобно, ведь клавиатура будет перекрывать часть полей, что усложнит переключение между ними. Для регистрации и входа в аккаунт нужно оставлять только необходимый минимум, использовать простые и понятные данные, а также подключить автозаполнение наиболее распространенных фраз.
 Длинные лид-формы сайта
Длинные лид-формы сайта
4 Неоптимизированные изображения
Иллюстрации и картинки – это эффективное средство привлечения внимания, но при входе на сайт через смартфон они могут не реализовать свой потенциал, если разработчик не оптимизировал их для мобильного Интернета. Изображения большого разрешения и веса будут тормозить загрузку страницы, а продолжительное время ожидания отпугивает пользователей от web-ресурса. Это подтверждают данные, полученные Strangeloop: 57% пользователей покинут мобильную версию сайта, если загрузка превысит 3 секунды!
5 Игнорирование специфики устройства
При создании правильной мобильной версии сайта важно осознавать все нюансы, которые обусловлены особенностями мобильного телефона. Так, пользователи часто пользуются смартфоном «на ходу», поэтому контент на сайте должен соответствовать таким условиям его просмотра: крупные шрифты, рубрикация. Все важные кнопки должны быть расположены так, чтобы их легко было нажать большим пальцем. Важно понимать, что некоторые визуальные эффекты (flash-объекты, ховеры и пр.) не поддерживаются мобильным устройством, поэтому нужно сделать так, чтобы мобильная версия была привлекательна и удобна в статичной форме.