В этой статье мы создадим небольшое приложение на PHP, которое будет показывать прогноз погоды, а затем повторим тоже самое на JavaScript. Для этих целей нам понадобиться данные о погоде и получать мы их будем с помощью API. Существует множество вариантов, за которые нужно заплатить. Для наших целей мы будем использовать сервис OpenWeatherMap, который позволяет отправлять до 60 запросов в минуту бесплатно. Если ваш трафик будет больше, то вы сможете либо воспользоваться продвинутым платным API, либо настроить кэширование для информера погоды на сайте.
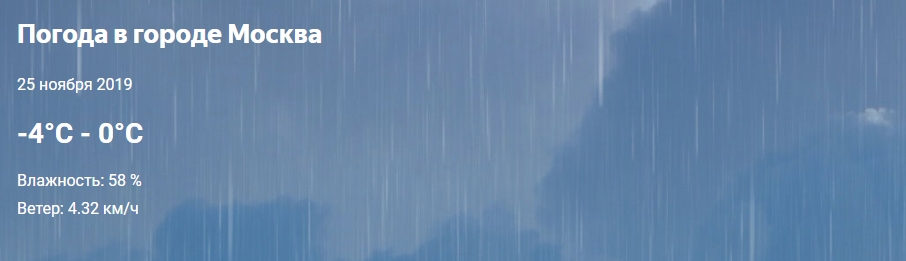
 Пример интеграции прогноза погоды на сайт
Пример интеграции прогноза погоды на сайт
Интегрировать этот API на свой сайт и создать полноценный информер погоды довольно легко. Мы сделаем это в 3 этапа, а затем попробуем сделать тоже самое на JS:
Быстрая навигация:
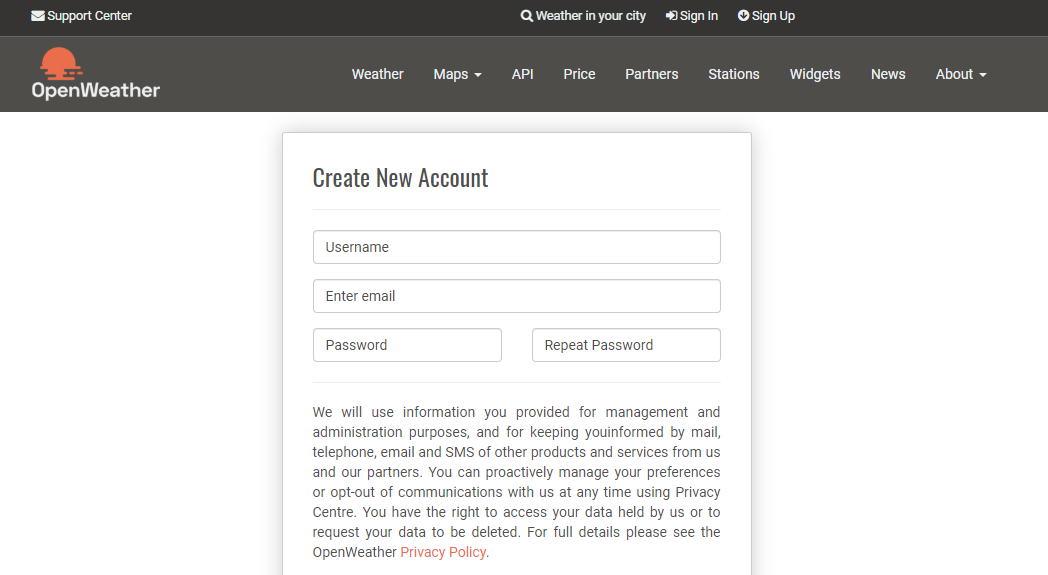
1 Получение ключа OpenWeatherMap API
Чтобы получить API ключ, нам нужно зарегистрироваться в сервисе OpenWeatherMap. Если у вас возникли проблемы и страница не загружается, не работает регистрация — попробуйте зарегистрироваться через VPN.

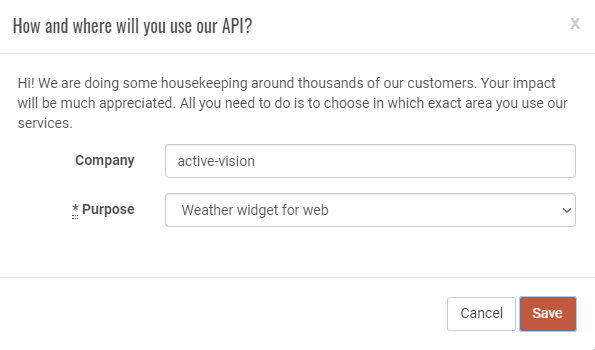
Для создания информера погоды на сайте введите название компании и выберите цель вашего приложения.

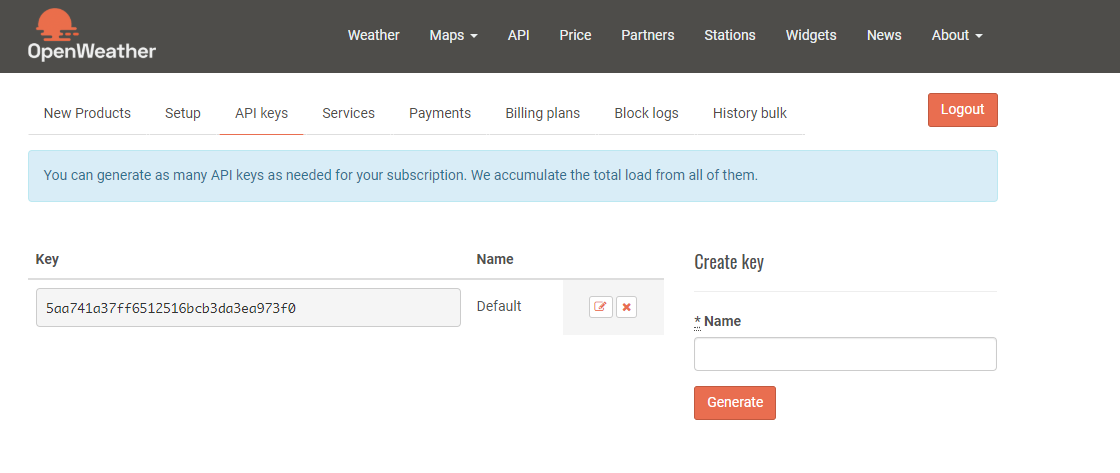
После регистрации вы окажетесь в вашем профиле. Перейдите на вкладку API keys и скопируйте ключ, мы будем использовать его для отправки запросов к API погоды.

1 Определение id города
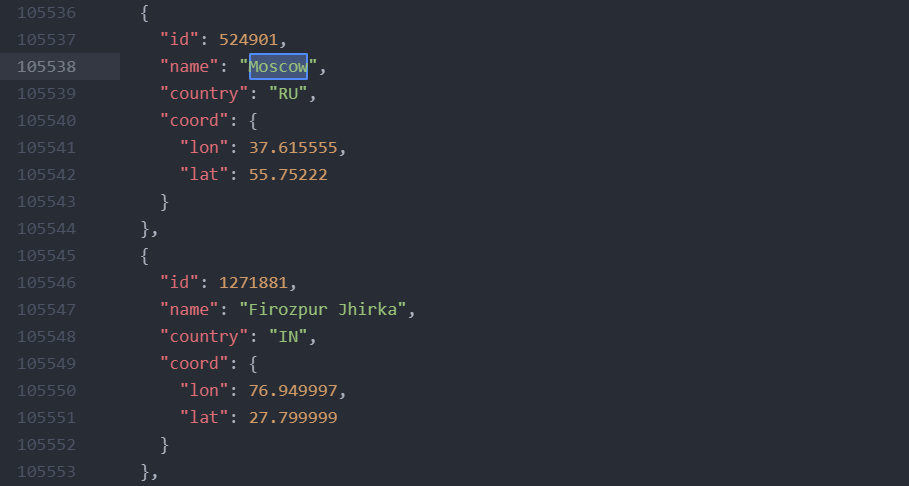
Скачайте архив с json файлом, откройте его в текстовом редакторе/вашей любимой IDE. Через поиск (ctrl + F) найдите нужный вам город. К примеру Moscow. Обратите внимание, что городов с одинаковым названием может быть несколько, по этому ориентируйтесь по полю country. Сохраните id города под рукой, он нам еще понадобится.

PHP код отправки запроса в API погоды OpenWeatherMap
С помощью кода ниже мы отправим запрос для получения прогноза погоды. Для этого мы используем PHP cURL и в ответ получим данные в формате JSON. Для начала подготовим URL:
PHP
<?php
$apiKey = "ваш API ключ";
$cityId = "Id нужного города";
$apiUrl = "http://api.openweathermap.org/data/2.5/weather?id=" . $cityId . "&lang=ru&units=metric&APPID=" . $apiKey;
Далее выполняем cURL запрос:
PHP
$crequest = curl_init();
curl_setopt($crequest, CURLOPT_HEADER, 0);
curl_setopt($crequest, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($crequest, CURLOPT_URL, $apiUrl);
curl_setopt($crequest, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($crequest, CURLOPT_VERBOSE, 0);
curl_setopt($crequest, CURLOPT_SSL_VERIFYPEER, false);
$response = curl_exec($crequest);
curl_close($crequest);
$data = json_decode($response);
$currentTime = time();
?>
Мы получили нужные данные и текущее время, давайте создадим разметку и подставим в нее нужные значения.
Подготовка HTML разметки для отображения прогноза погоды на сайте
Выведим в HTML код описание погоды, диапазон температуры, влажность и скорость ветра.
HTML
<div class="weather">
<h2 class="weather__title">Погода в городе <?php echo $data->name; ?></h2>
<div class="weather__time">
<p class="weather__time"><?php echo date("l g:i a", $currentTime); ?></p>
<p class="weather__date"><?php echo date("jS F, Y",$currentTime); ?></p>
<p class="weather__status"><?php echo ucwords($data->weather[0]->description); ?></p>
</div>
<div class="weather__forecast">
<span class="weather__min"><?php echo $data->main->temp_min; ?>°C</span>
<span class="weather__max"><?php echo $data->main->temp_max; ?>°C</span>
</div>
<p class="weather__humidity">Влажность: <?php echo $data->main->humidity; ?> %</p>
<p class="weather__wind">Ветер: <?php echo $data->wind->speed; ?> км/ч</p>
</div>
4 API погоды через JavaScript
Такой же запрос можно сделать на клиенте, для этого воспользуемся JavaScript методом fetch, получим нужные данные и отобразим их в html разметке.
Попробуйте создать новую разметку в виде виджета погоды. Добавьте в неё элементы с классами weather__city, weather__forecast, weather__desc и weather__icon.
JS
//Получаем прогноз в массив data
fetch('http://api.openweathermap.org/data/2.5/weather?id=ID_ВАШЕГО_ГОРОДА&lang=ru&appid=ВАШ_API_КЛЮЧ').then(function (resp) {return resp.json() }).then(function (data) {
//добавляем название города
document.querySelector('.weather__city').textContent = data.name;
//data.main.temp содержит значение в Кельвинах, отнимаем от 273, чтобы получить значение в градусах Цельсия
document.querySelector('.weather__forecast').innerHTML = Math.round(data.main.temp - 273) + '°';
//Добавляем описание погоды
document.querySelector('.weather__desc').textContent = data.weather[0]['description'];
//Добавляем иконку погоды
document.querySelector('.weather__icon').innerHTML = `<img src="https://openweathermap.org/img/wn/${data.weather[0]['icon']}@2x.png">`;
})
.catch(function () {
//Обрабатываем ошибки
});
Посмотрите как работает такой код. В этом примере вместо иконки мы используем разные background-image.
OpenWeatherMap является отличным способом попробовать API погоды на своем сайте, но все же работает он не идеально. Если вы приняли решение, что вам нужен подобный функционал, стоит обратить внимание на платные решения.