Карточки — это маленькие компоненты UI (пользовательского интерфейса), которые сейчас очень распространены. Причина такой популярности проста, они занимают очень мало места и показывают вам достаточное количество информации. На них обычно размещают 1-2 действия, которые можно выбрать.
Зачем вам нужны карточки CSS:
- Карточки с нами на долго, благодаря простому дизайну и хорошей юзабилити их популярность будет расти.
- Они являются, своего рода, точками входа для получения подробной информации
- Карточки визуально приятны. На большинстве из них содержится изображения, которые добавляют им стиля.
- Они адаптированы как под десктоп, так и под мобильный экран.
- Не нужно приучать пользователя к использованию карточек, они повсюду, и все хорошо с ними знакомы.
- Карточки хорошо организуют ваш интерфейс и они довольно минималистичны.
Теперь к правилам:
1 Структура
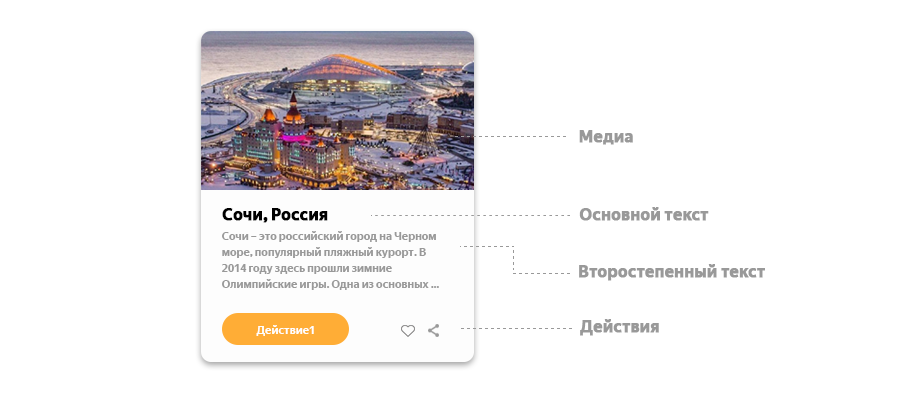
CSS Карточки можно представить как физические объекты. Они действуют как контейнеры, группируя информацию внутри.
 Популярная структура карточки
Популярная структура карточки
2 Тени/Обводка
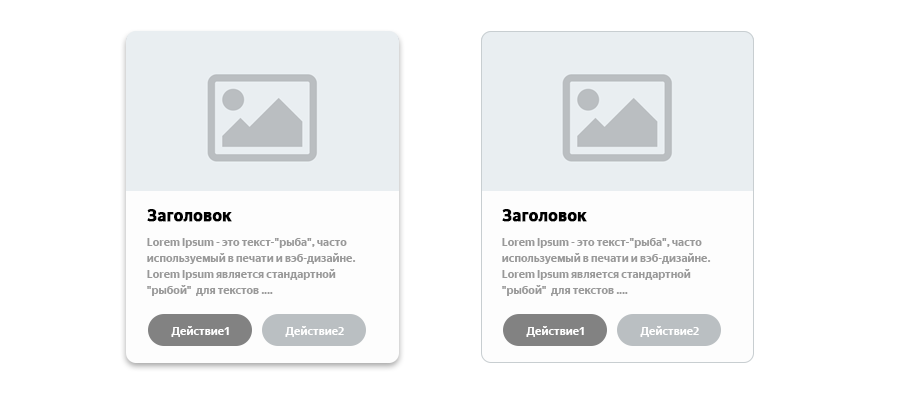
Тень или обводка — это индикатор карточки. Что выбрать — будет зависеть от стиля вашего пользовательского интерфейса.
 Карточки — тень или обводка
Карточки — тень или обводка
3 Фон
Вы можете играть с фоном как хотите. Главное не создать слишком много контраста.
 Карточки с разным фоном
Карточки с разным фоном
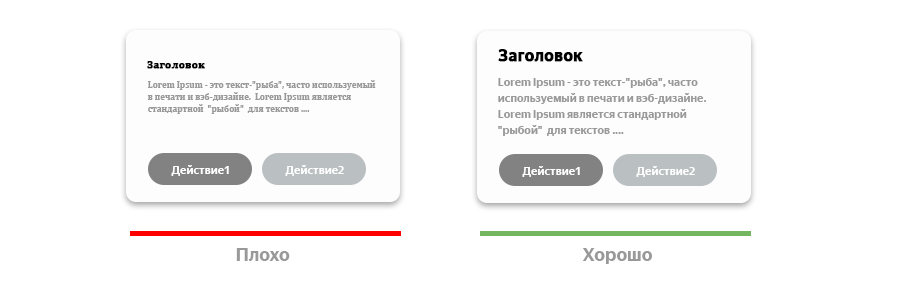
4 Размер и толщина шрифта
В текст с маленьким шрифтом пользователям приходится вчитываться. Если сделать шрифт крупнее, можно понять о содержимом, просто бегло посмотрев. Не правильно подобранный шрифт влияет на эстетику и юзабилити.
 Выбор размера шрифта
Выбор размера шрифта
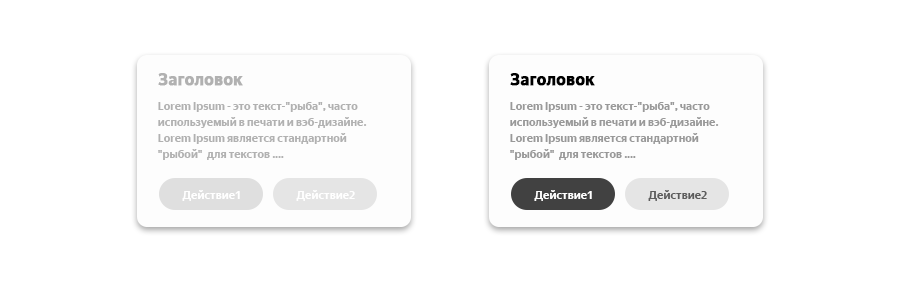
5 Контраст
Карточки CSS довольно маленького размера, поэтому контраст играет важную роль в разделении информации и расстановке приоритетов.
 Карточки с разным контрастом
Карточки с разным контрастом
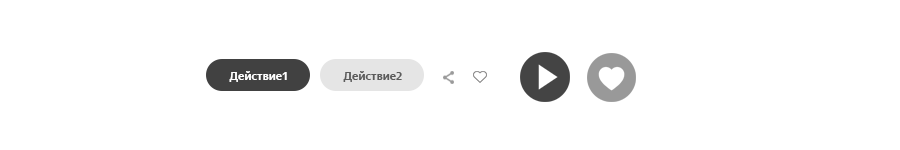
6 Кнопки
Вы можете использовать обычные кнопки, текстовые кнопки или иконки. На вертикальных CSS карточках кнопки, как правило, расположены внизу, на горизонтальных картах справа или снизу.
 Кнопки
Кнопки
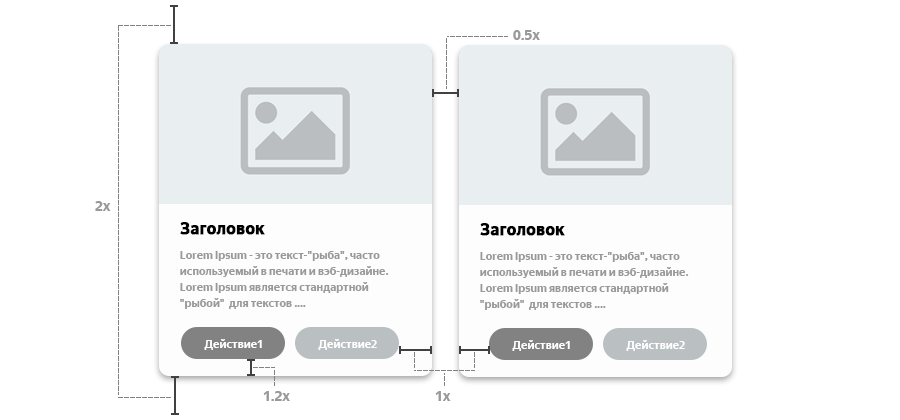
7 Расстояние и отступы
Учитывайте соответствующие отступы и паддинги между важными элементами, чтобы информация была сгруппирована.
 margin и padding
margin и padding
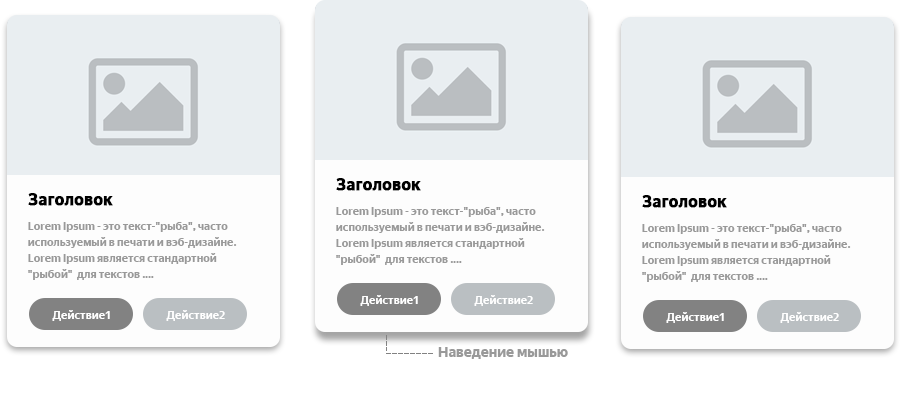
8 Фокусировки и наведения.
Чтобы сделать CSS карточки более заметными при наведении, обычно используется более темная тень (box-shadow) или незначительное поднятие карточки (transform: translateY).
 Эффект при наведении
Эффект при наведении